Interplay React Builder allows users to connect data sources, functions and state directly to application components.
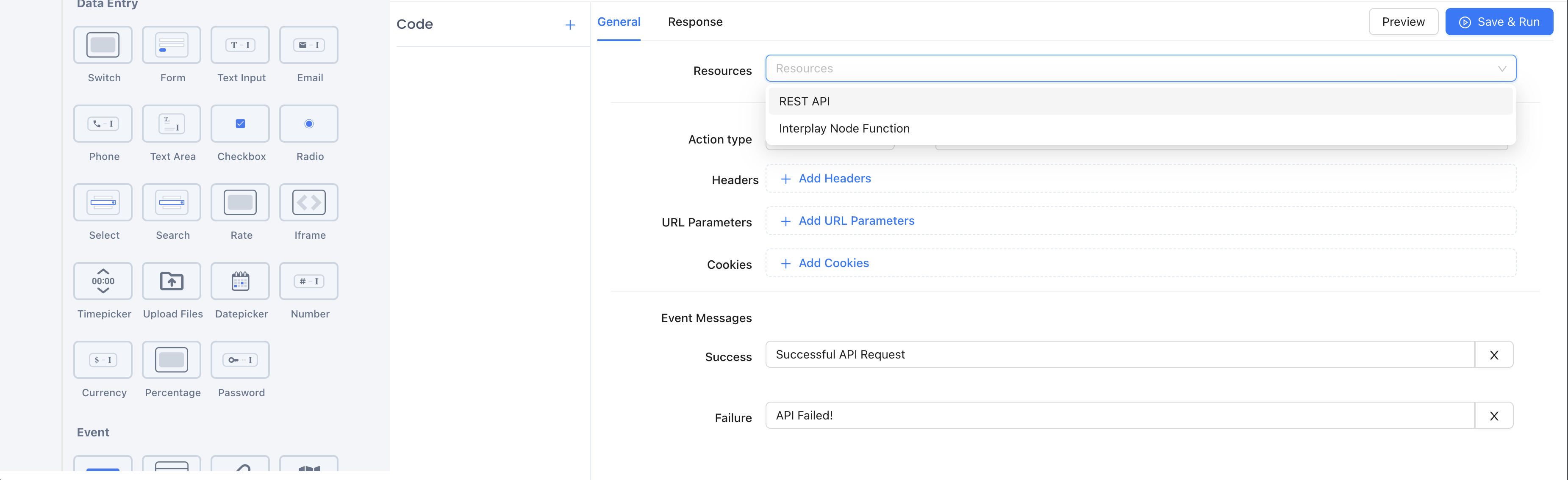
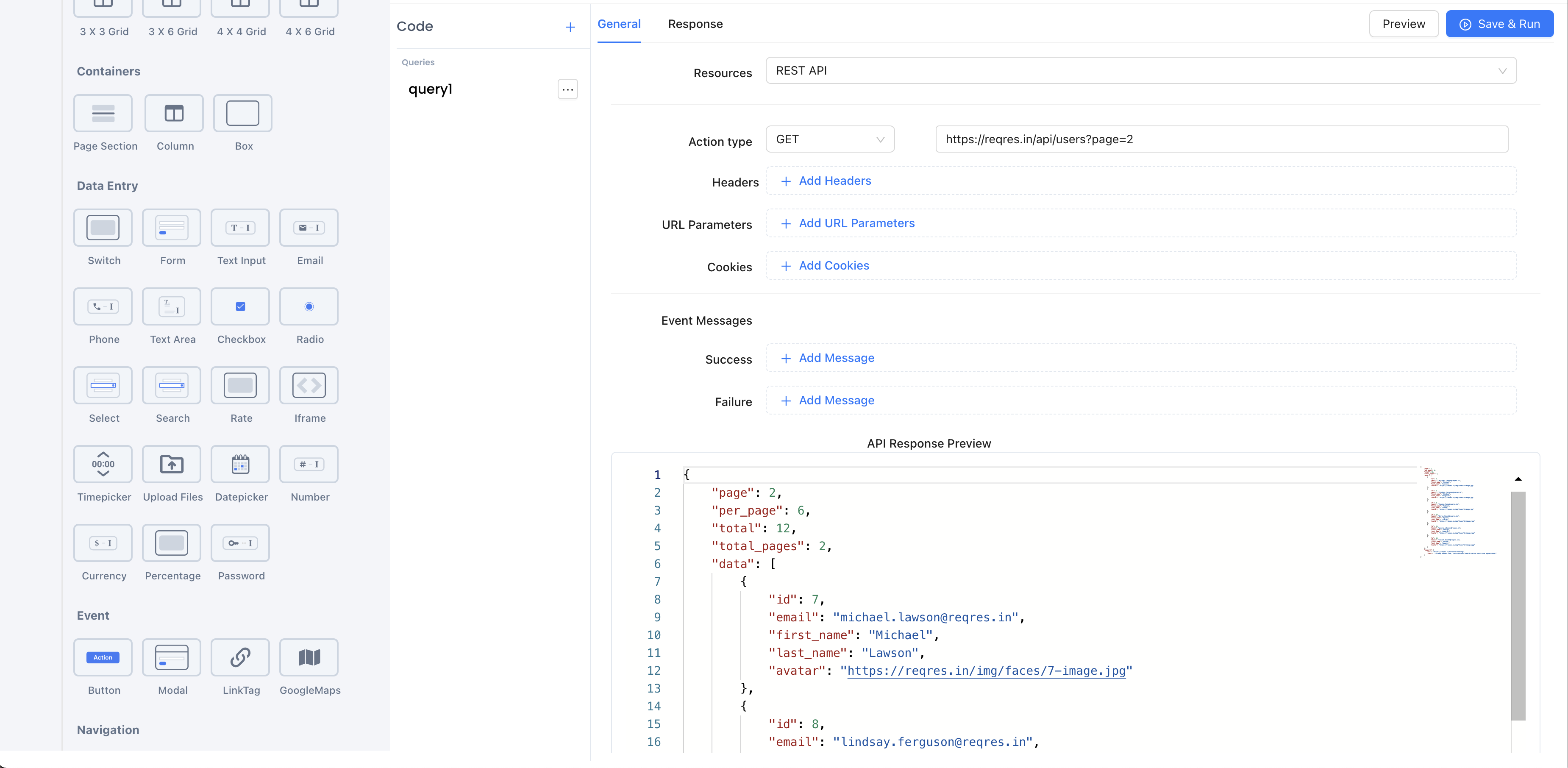
Resource Types
React Builder supports REST API endpoints as well as Interplay Node Functions

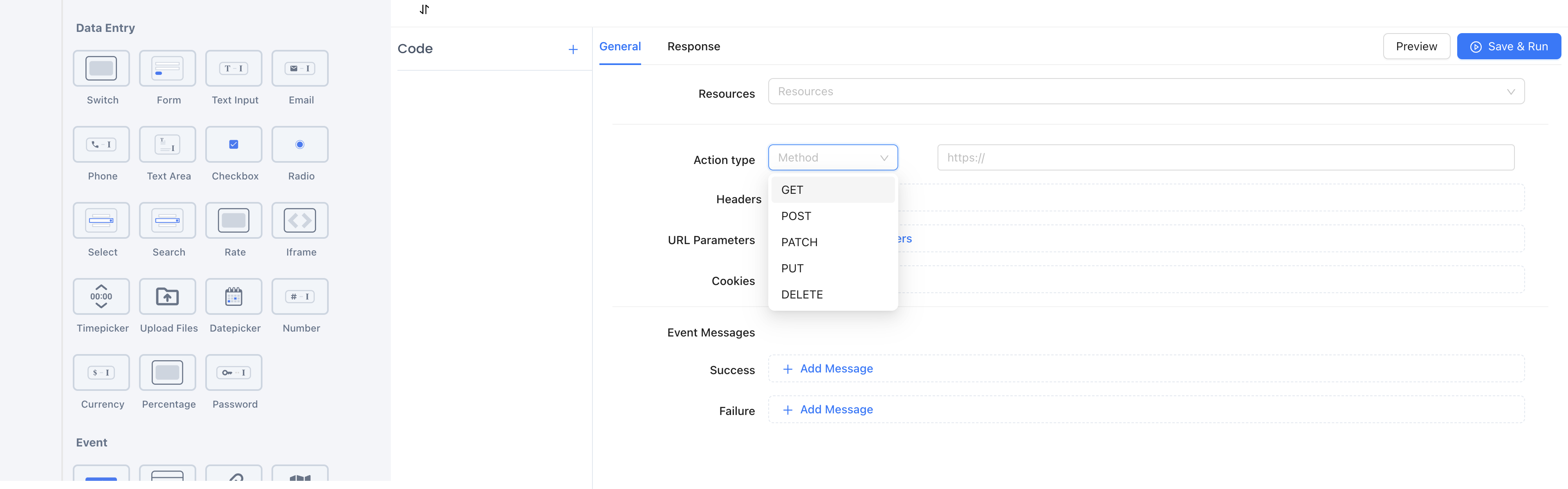
API Action Types
Users can integrate API endpoints with action types:
- GET
- POST
- PATCH
- PUT
- DELETE

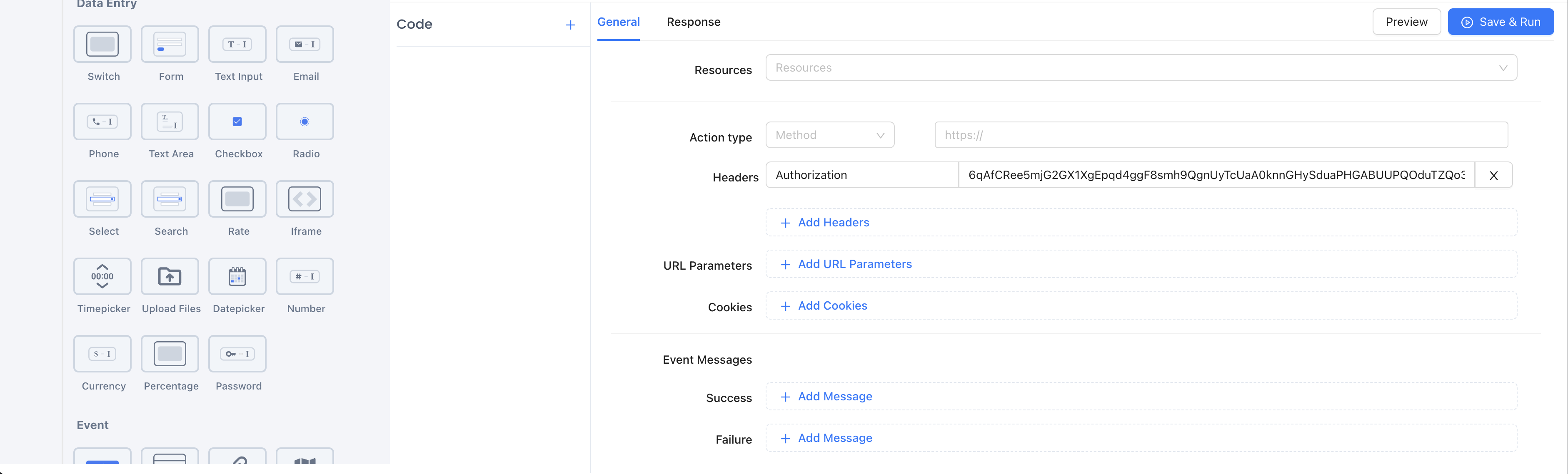
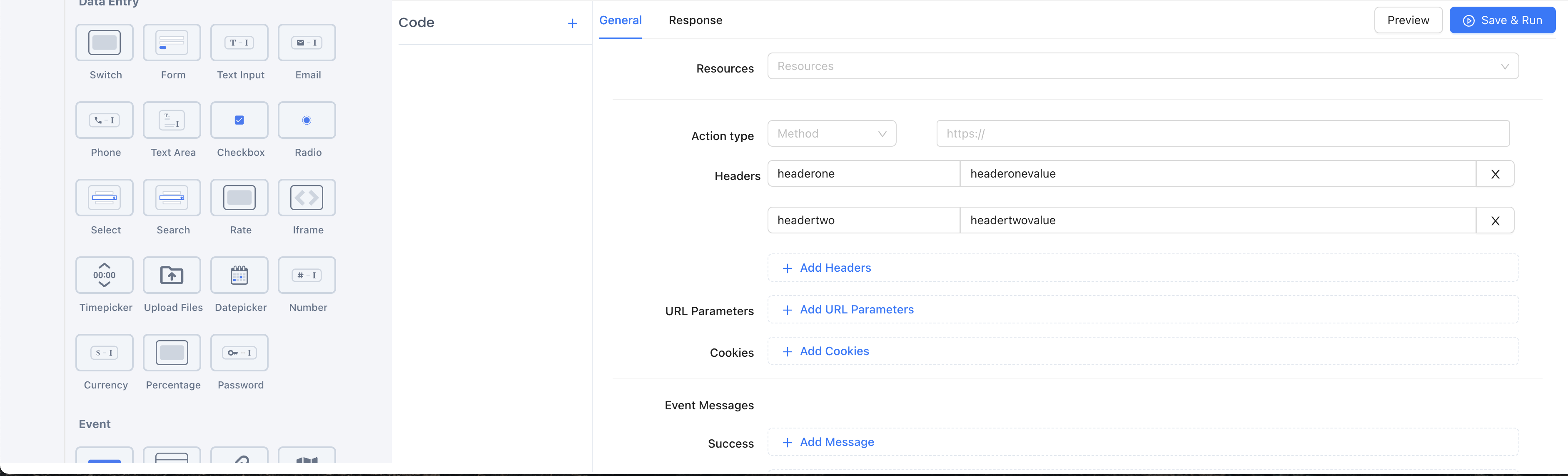
Headers


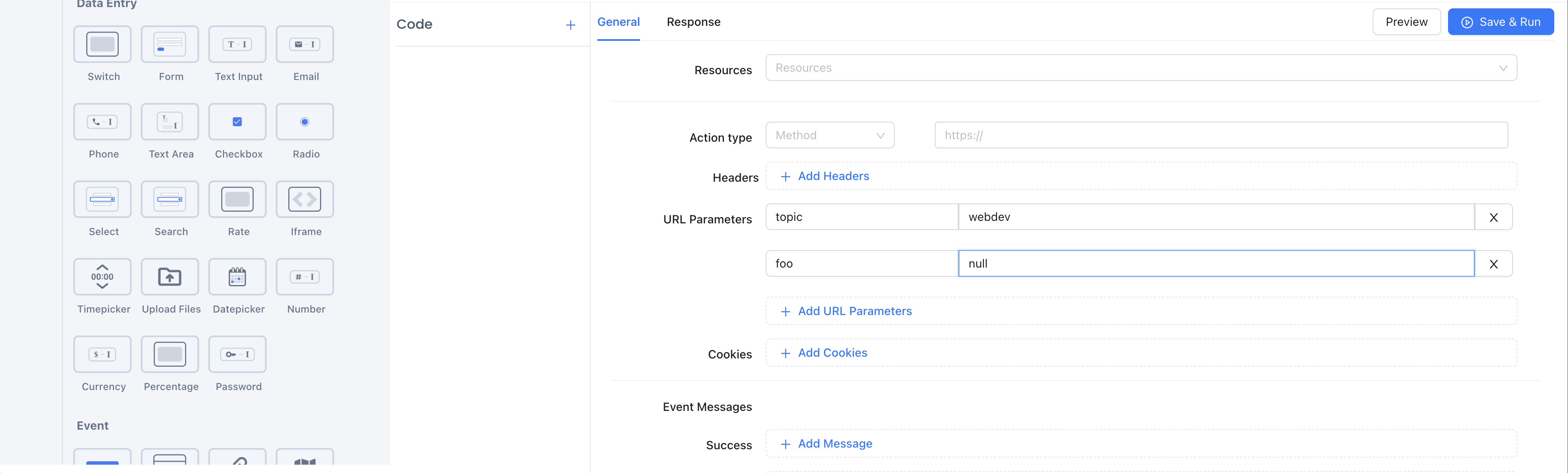
URL Parameters

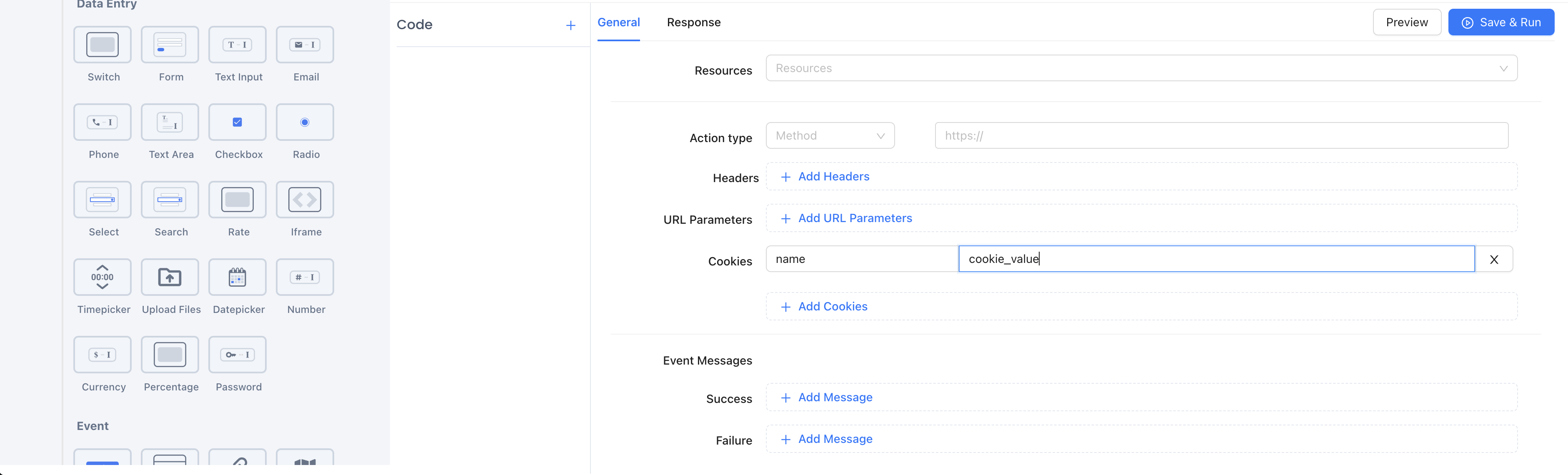
Cookies

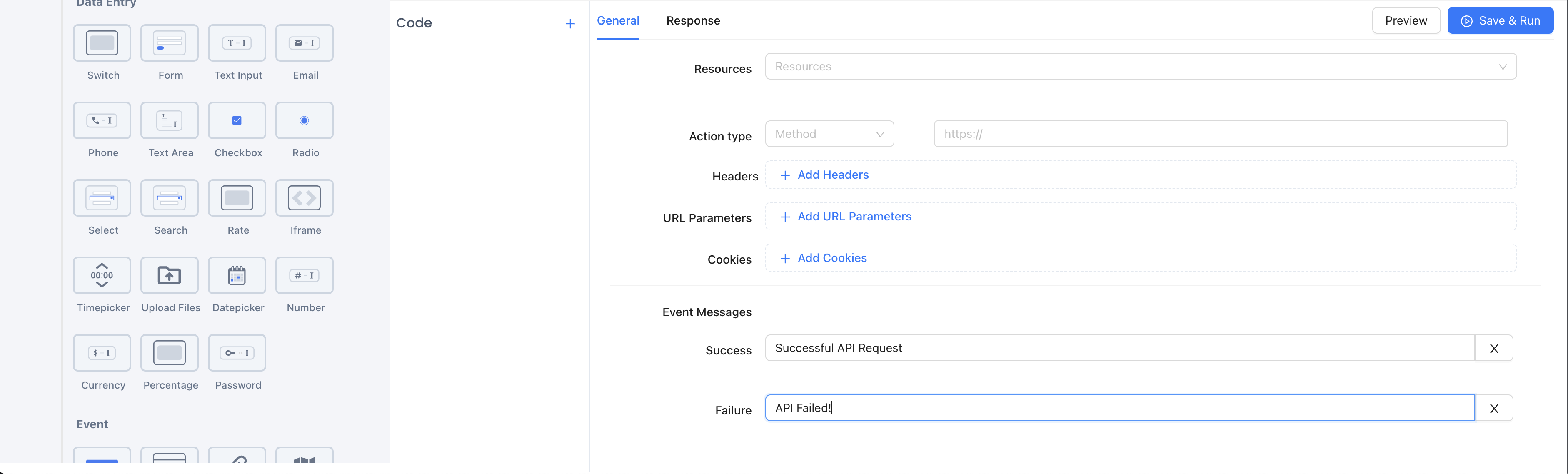
API Success and Failure Messaging
Additionally, queries have the built-in ability to allow for custom Success and Failure messages in the UI.

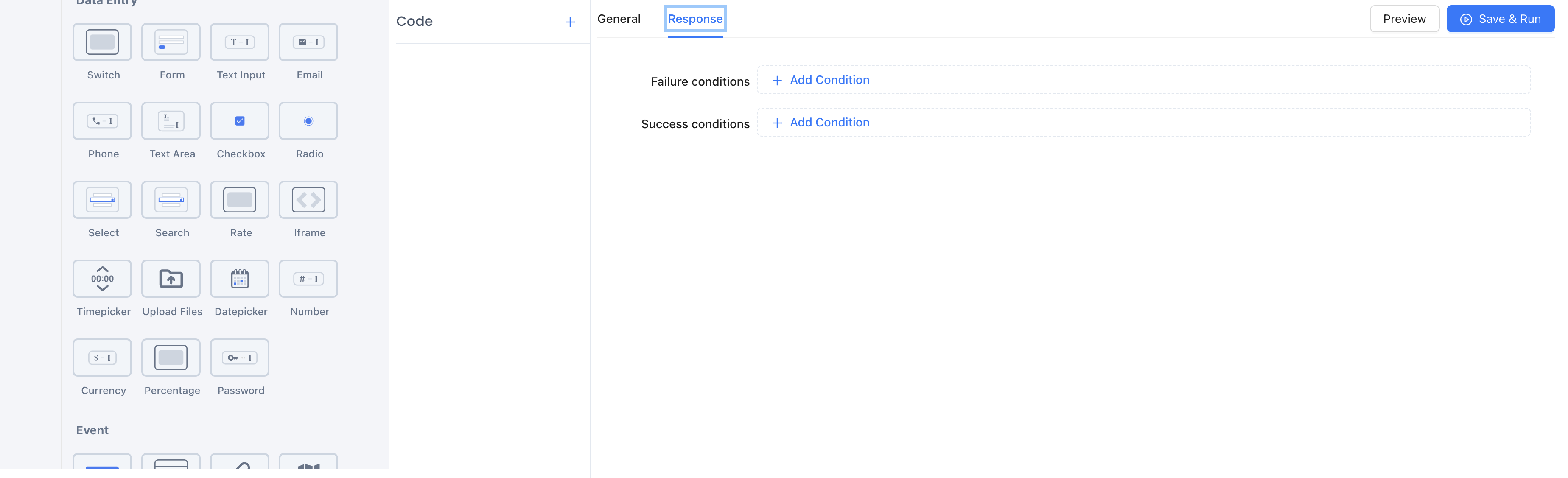
API Response Conditions
Set up conditional actions for cases of API success and failure

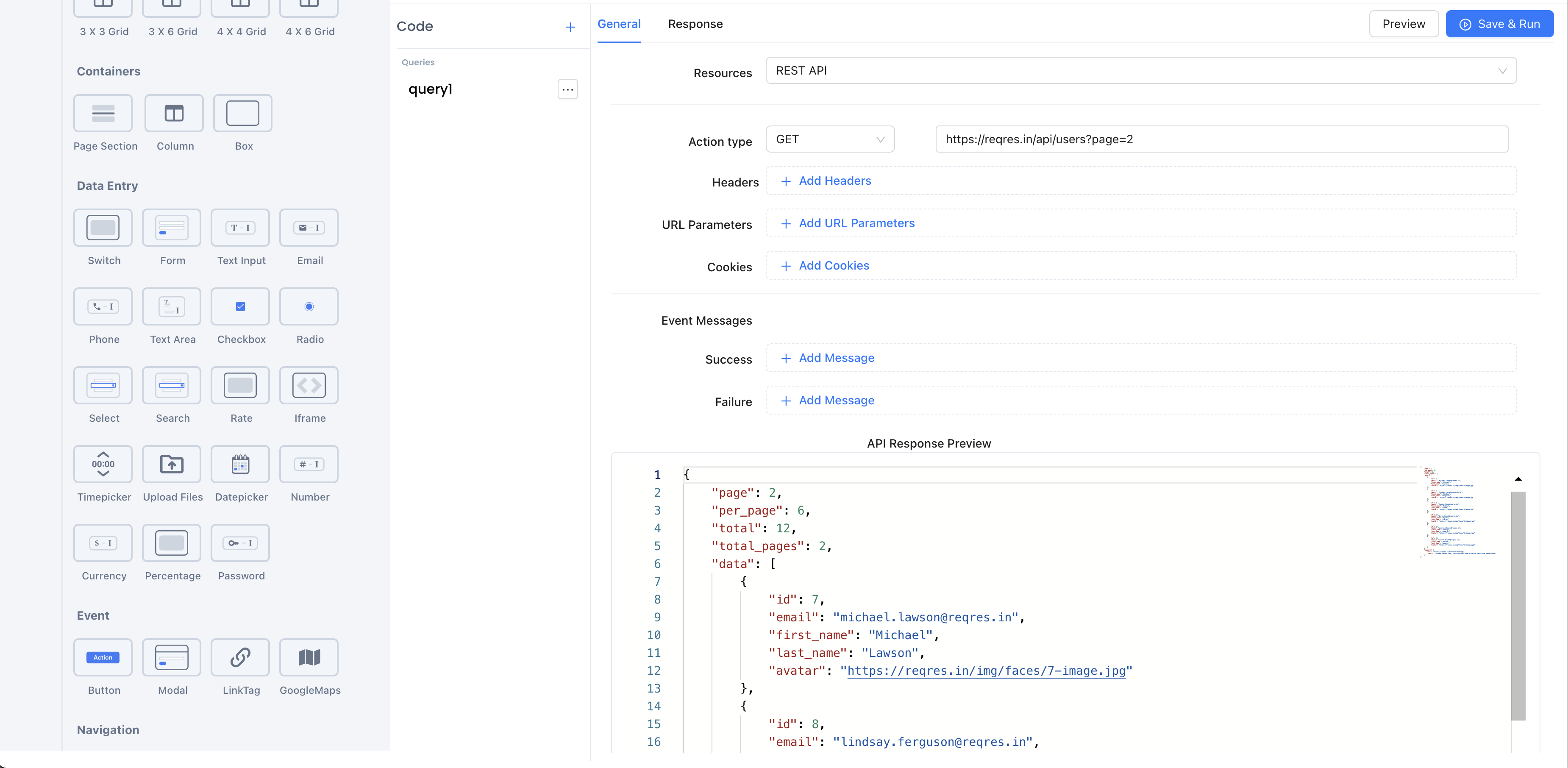
Storing Responses
With The Interplay React Builder, storing API responses for use within the app is easy. Simply add your endpoint information, hit “Save and Run” and access the automatically created query object at any point.

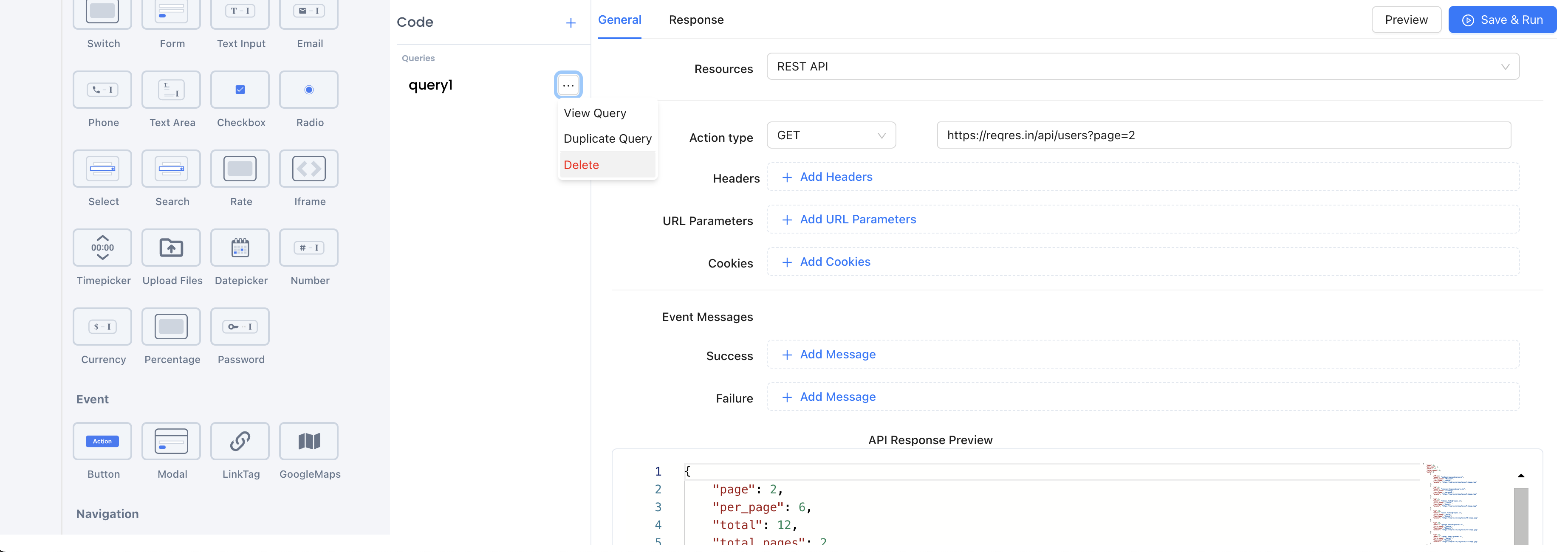
View Duplicate or Delete Queries
Manipulating queries created within Interplay React Builder is easy, simply select the query you want to edit and go from there.

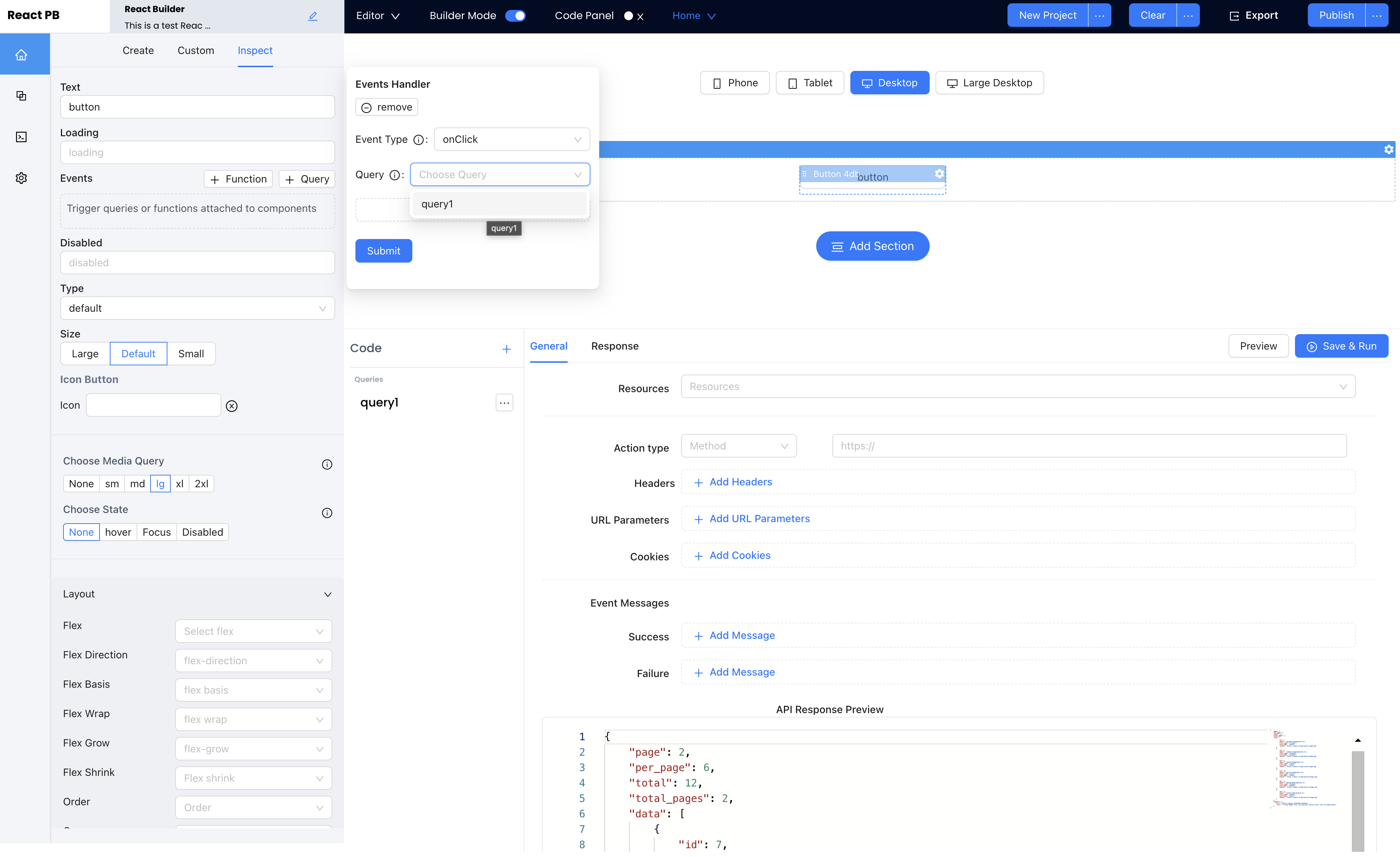
Attaching Queries to Events
Sometimes you might want to attach a API endpoint to an event, such as a button click. Interplay React Builder makes this simple.
Step One: Create your API call and select “Save and Run”

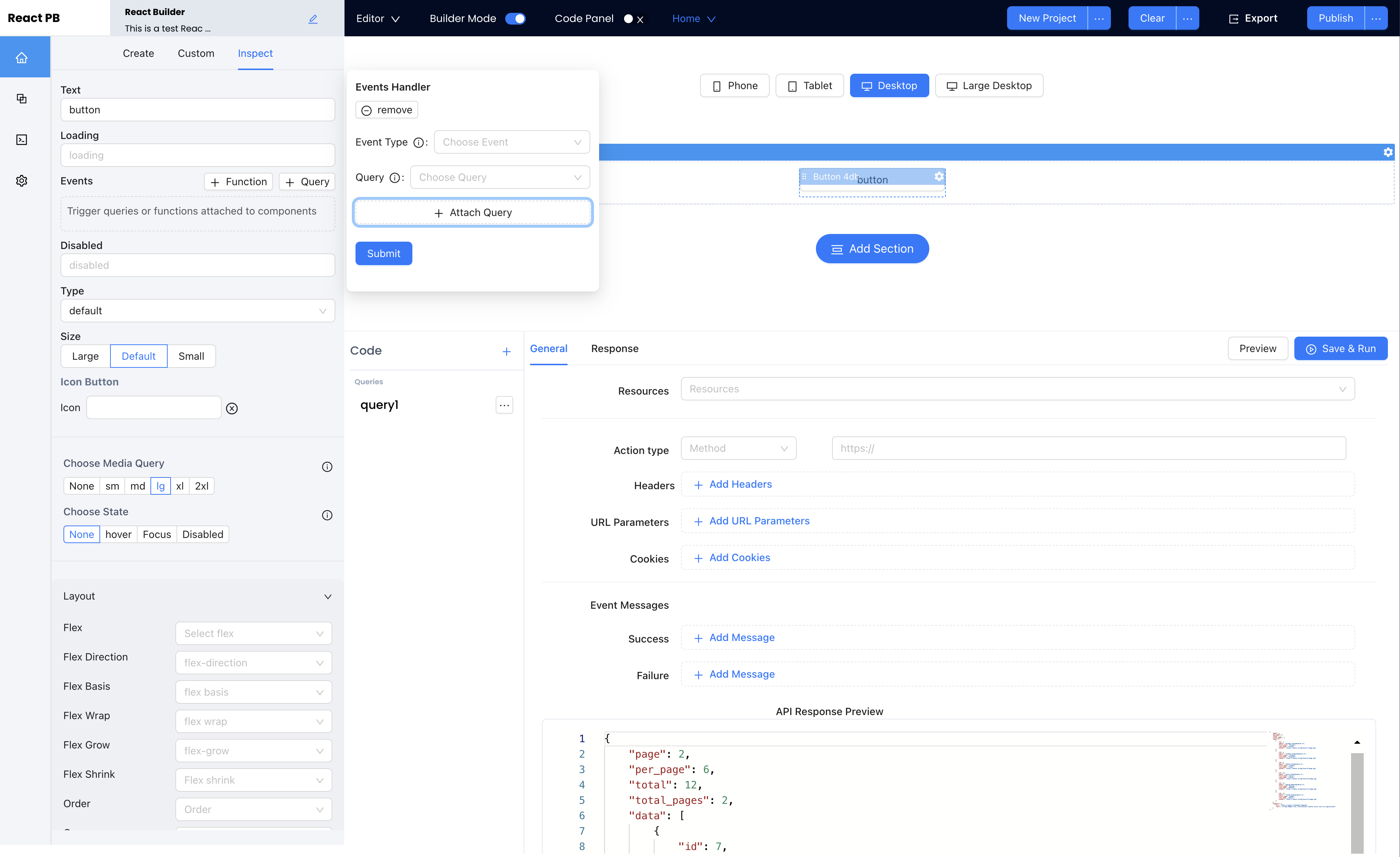
Step Two: Choose a component from within the canvas. In this case, we are going to use the button component added within a column inside of our first page section. Within the Inspect tab, in the events section, select “+ Query.”

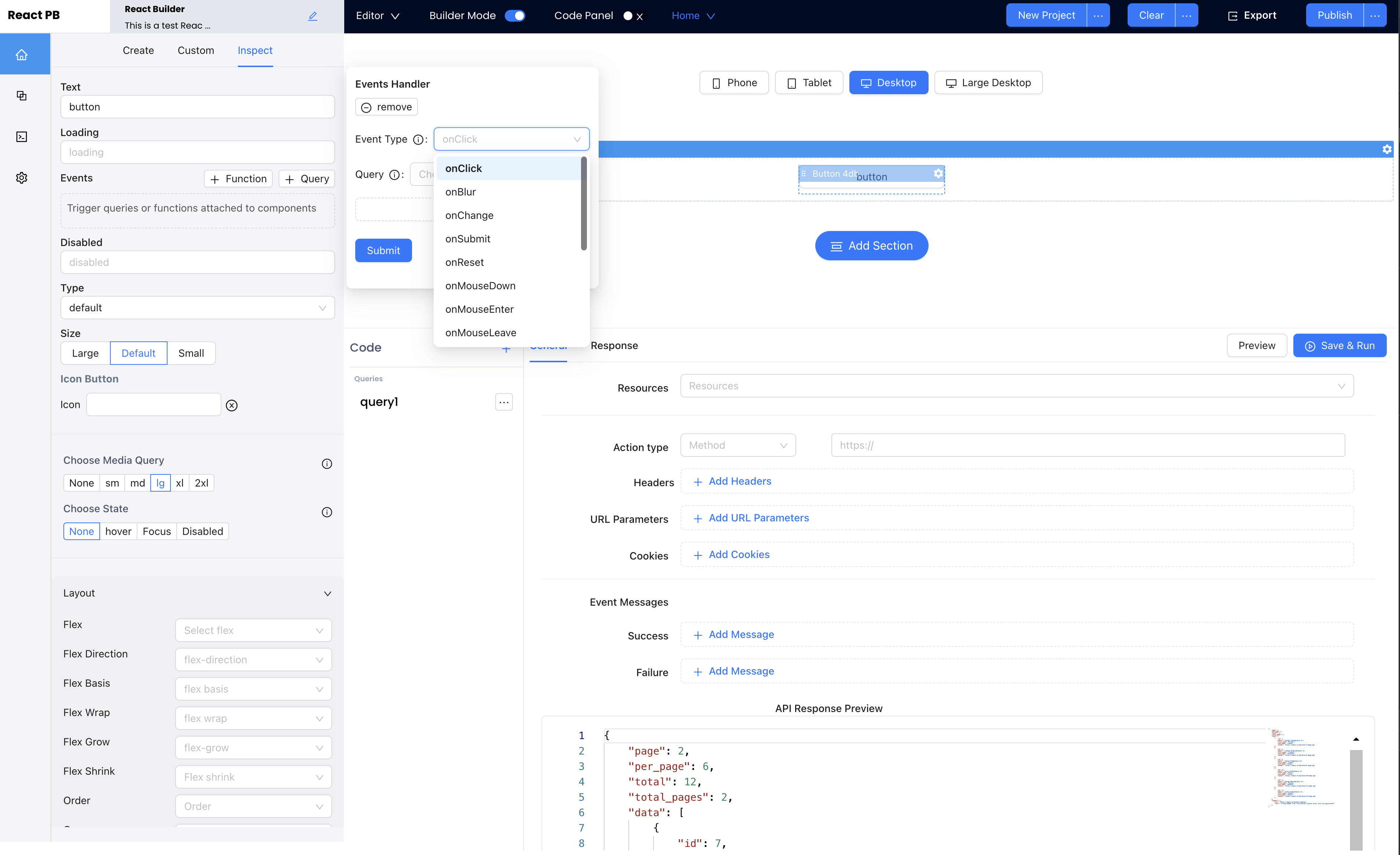
Step Three: Choose the event type which controls how the query is run.

Step Four: Choose any query created in Step 1 (above) and press submit.