The Custom Components Feature allows users to create reusable, shareable react components. All custom components can be saved and accessed by different projects, based on permissions.
View the Custom Components

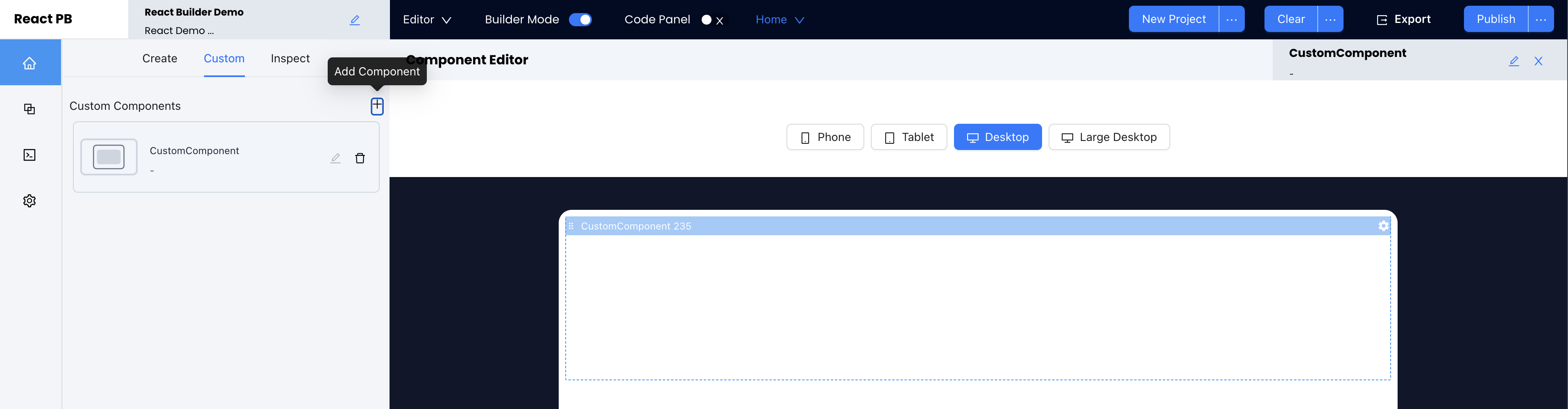
Add a new Custom Component

Custom Component editor view

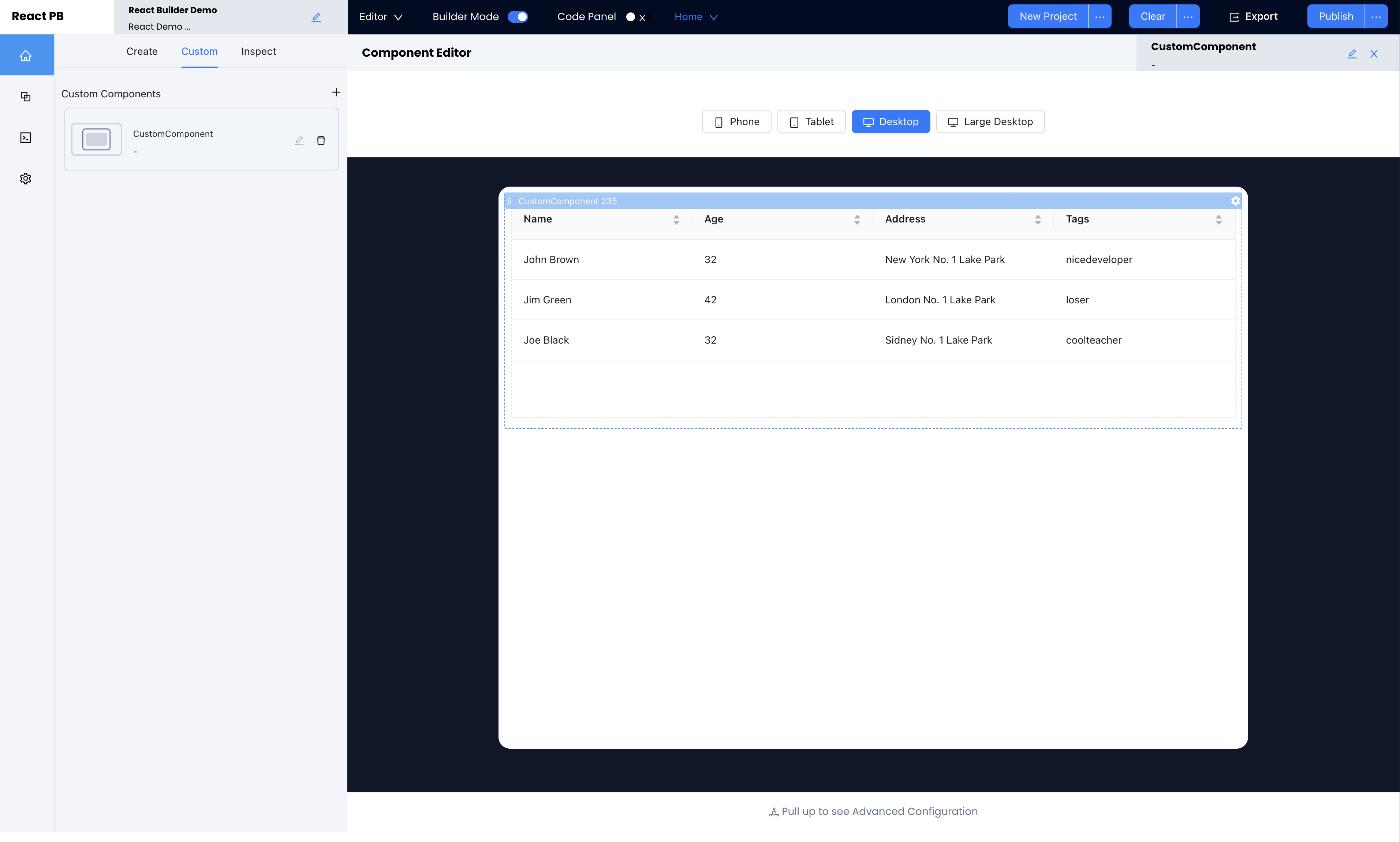
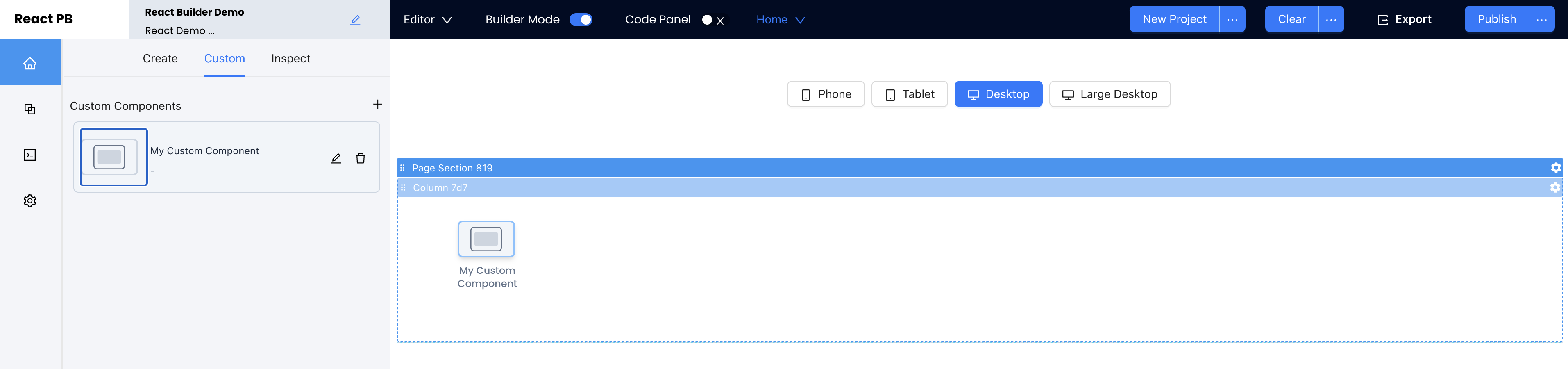
Drag your Custom Component into the Canvas

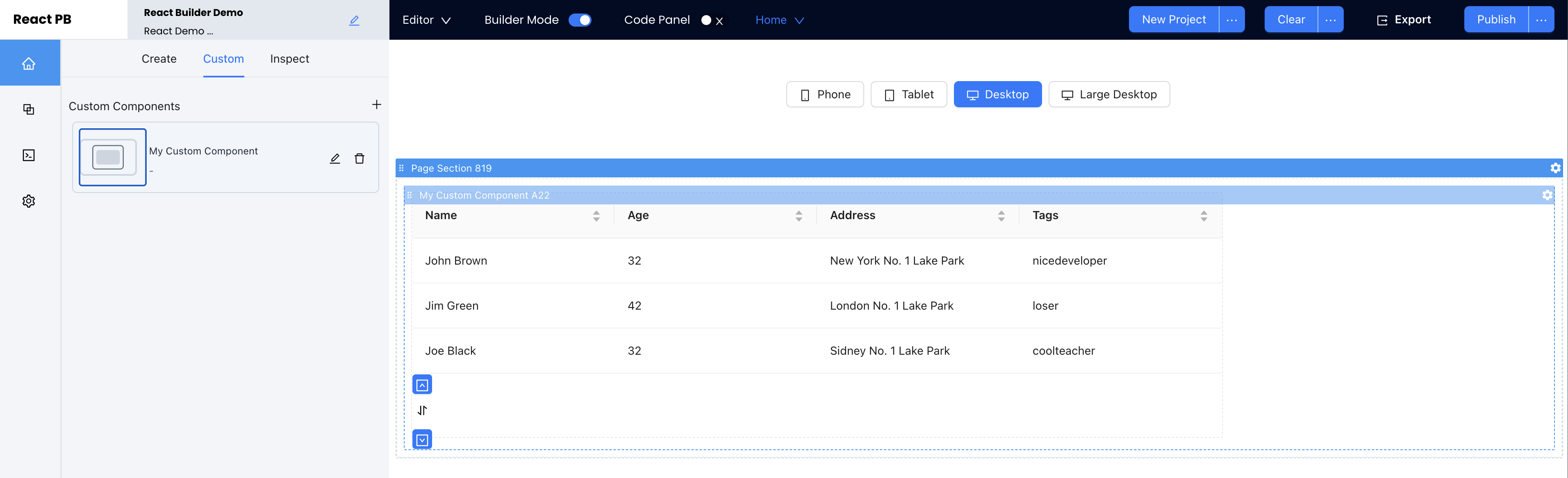
Custom Component available in Canvas

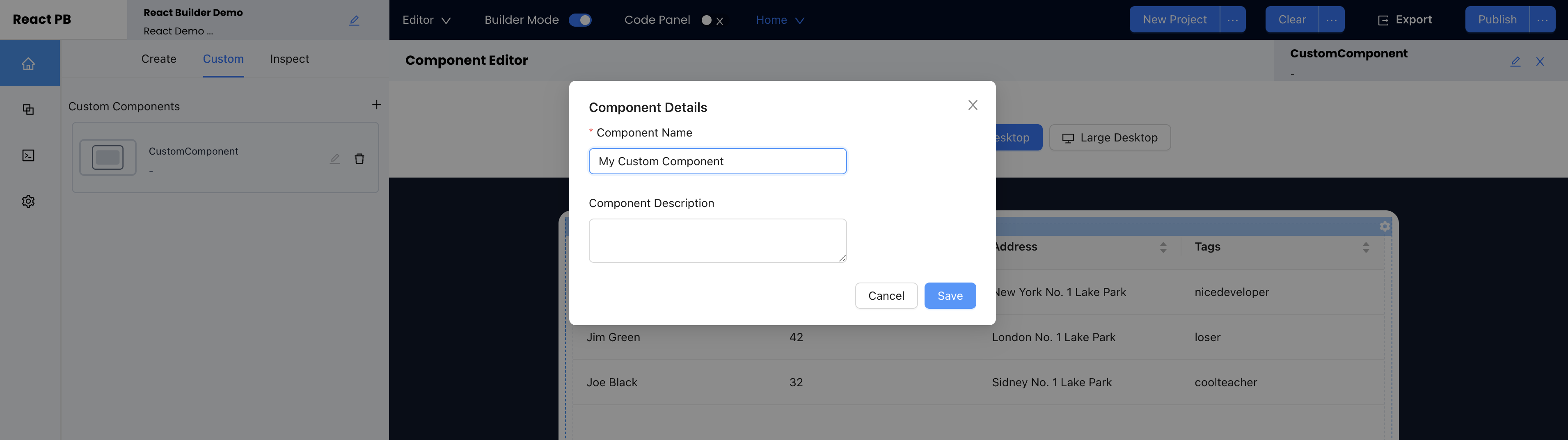
Edit Custom Component details