Getting Started
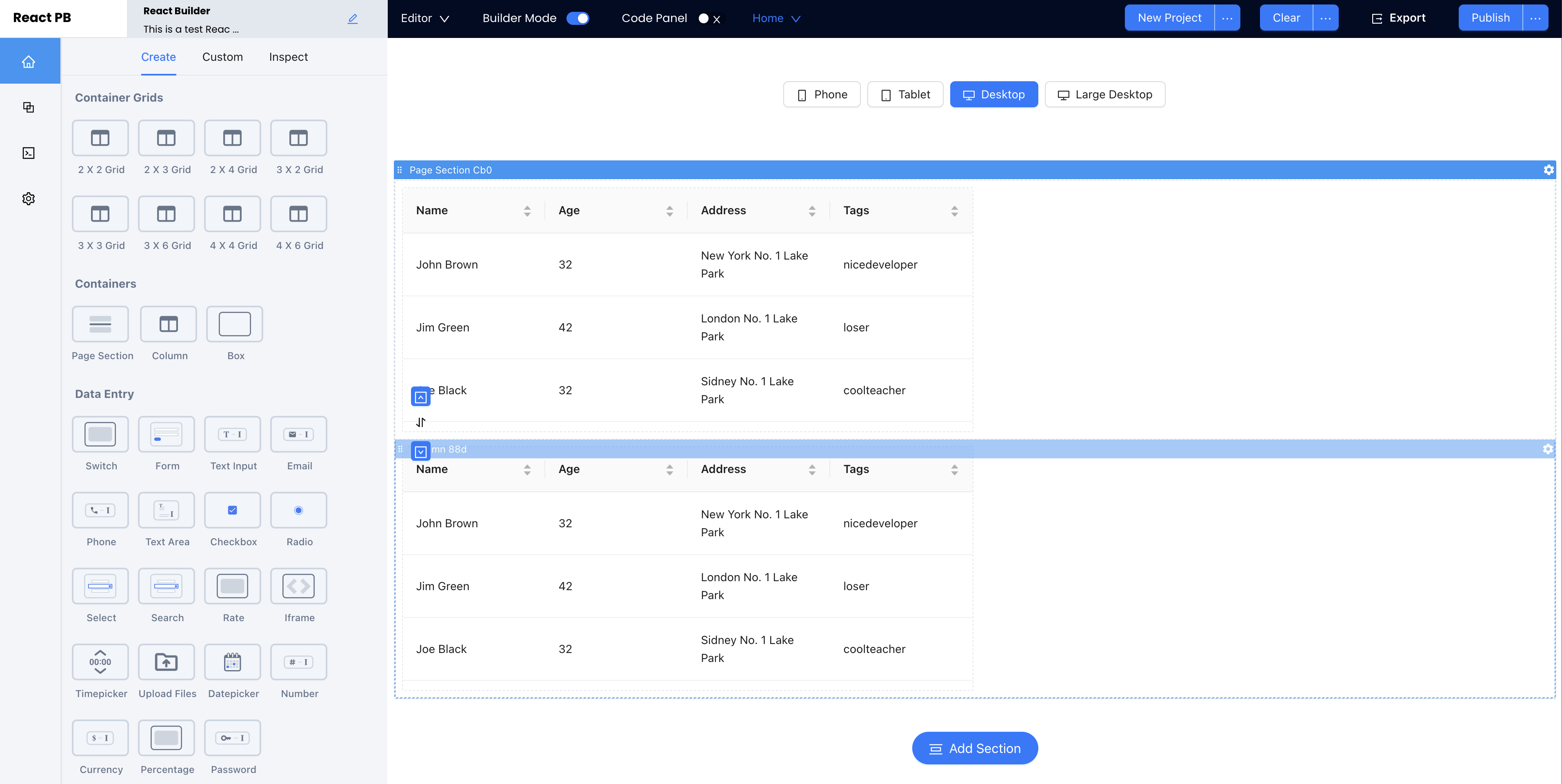
The Interplay React Builder has some core architecture philosophies. Primary components which contain or display other components are Page Sections and Columns. Think of Page Sections as rows or grid containers (Columns). All components have pre-designated children which they will accept. Page Sections only accept Columns and Columns accept all other components.
Page Sections
Page Sections are a required component in order to construct and UI. Think of Page Sections as an HML <section/> tag. Utilizing Page Sections encourage better organized app layouts by encapsulating unique areas of an app.

Columns
Columns make up the grid / column layout for your application. Containing content within column components will ensure you are setting the application up to be more responsive out of the box.


Adding Components
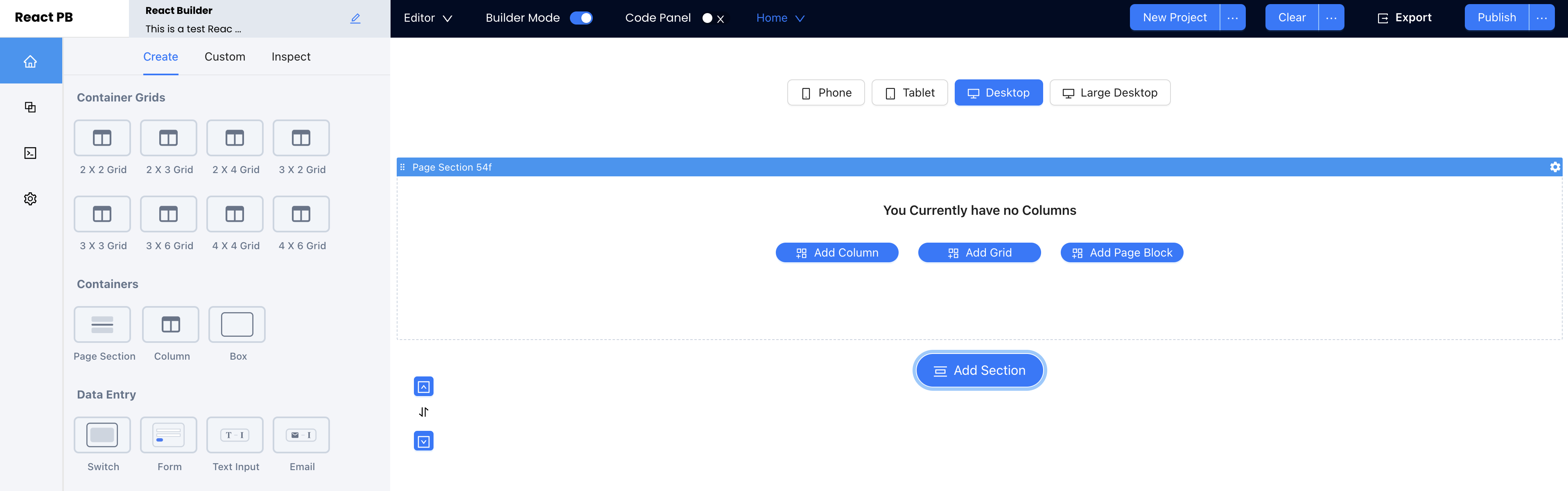
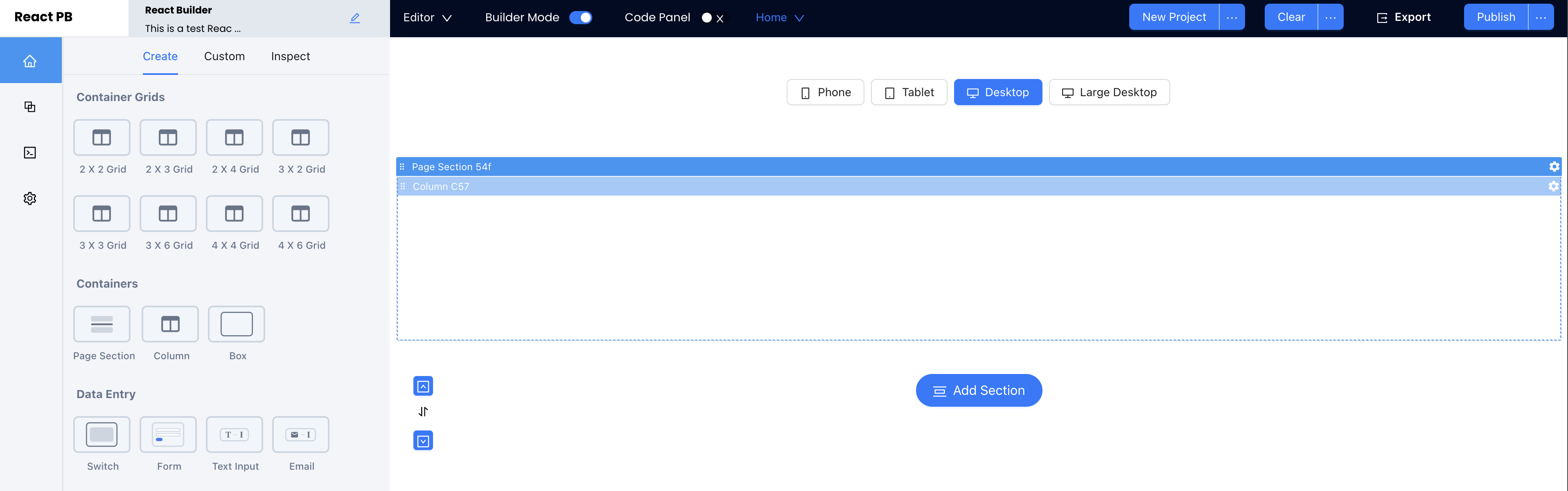
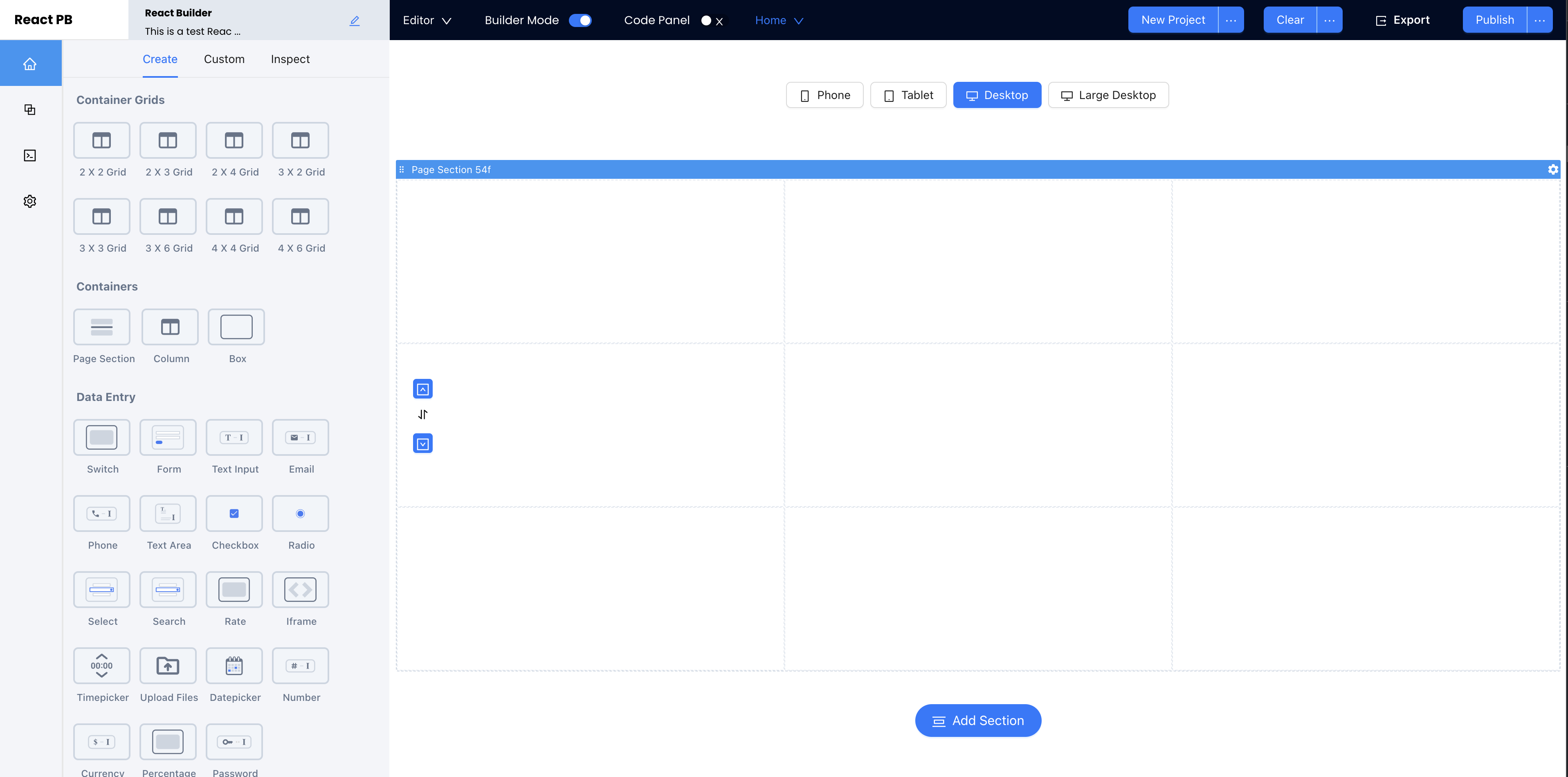
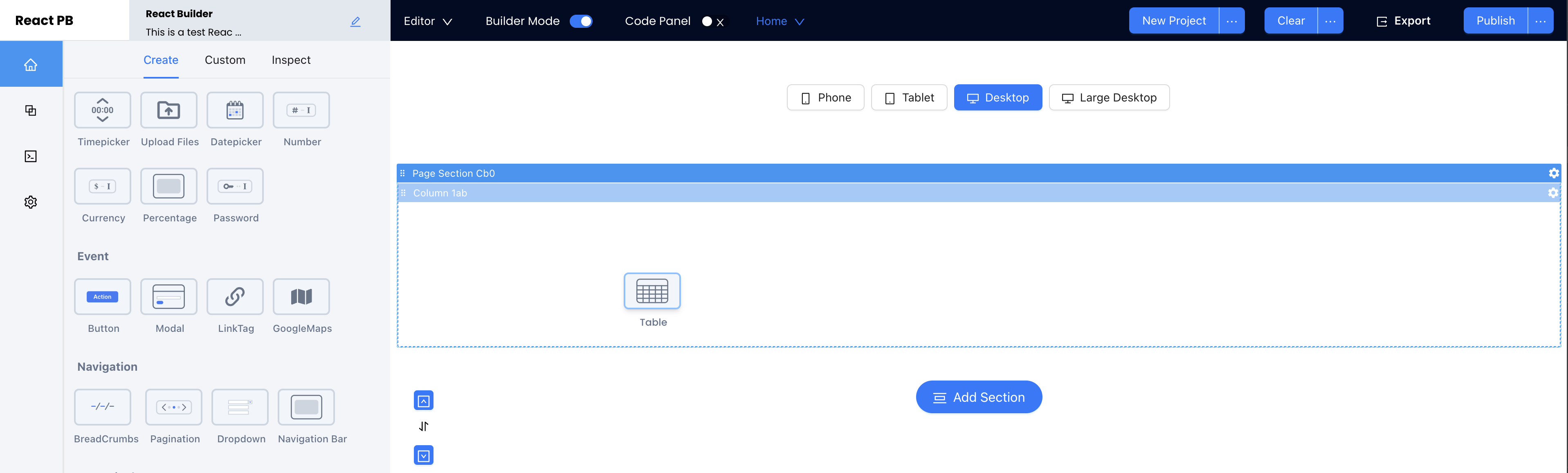
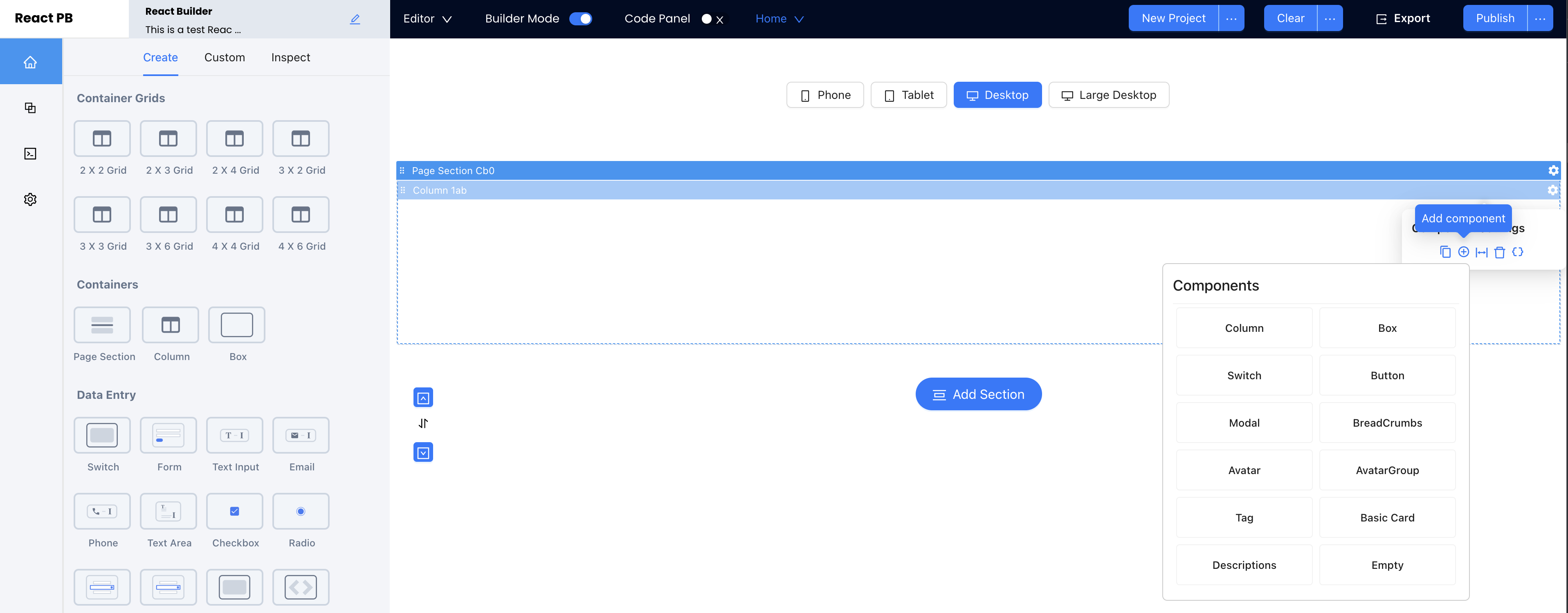
The Interplay React Builder allows users to either drag and drop components into parent containers, or add them via dropdown.
Option One: Drag Into Canvas

Option Two: Add via Dropdown

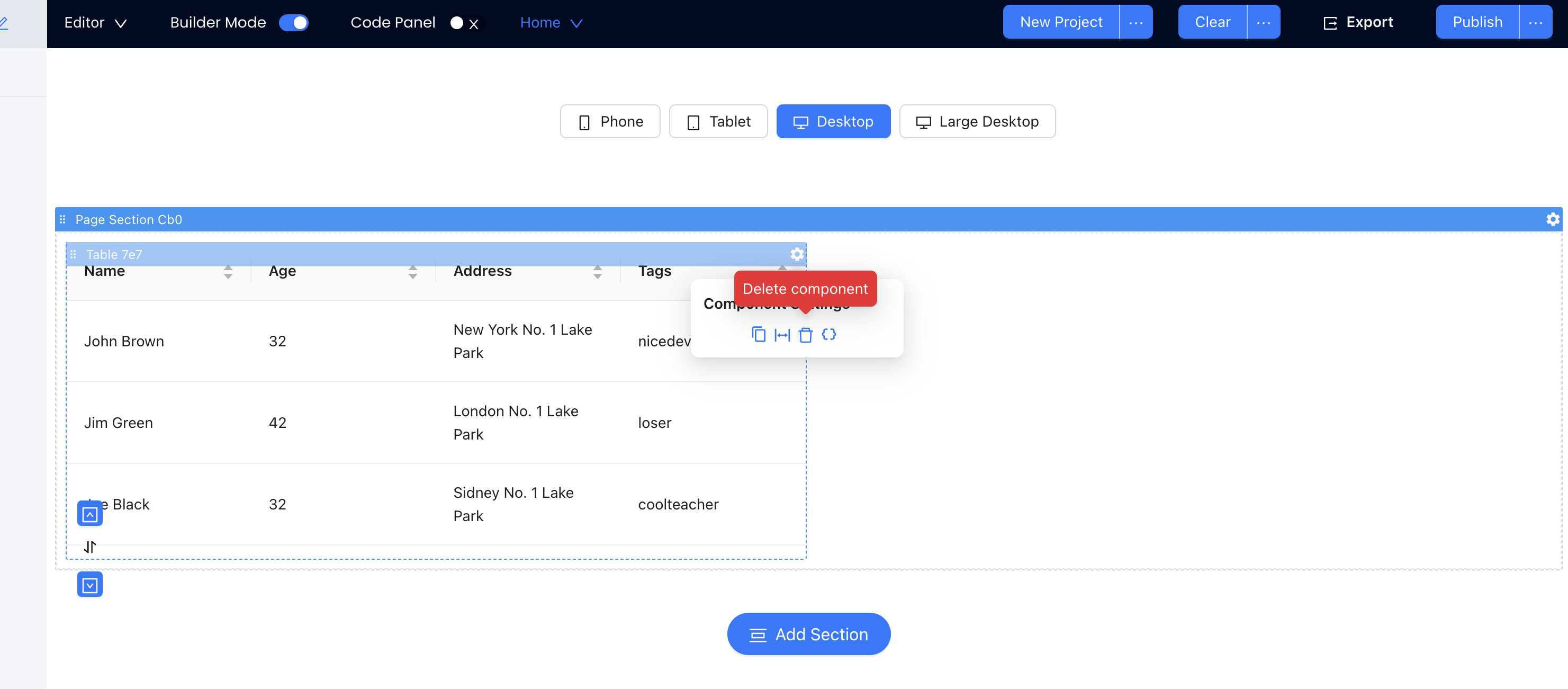
Removing Components
Removing component is as simple as first selecting the trash can icon in the top right corner of the component and then selecting the trash can icon from the dropdown.

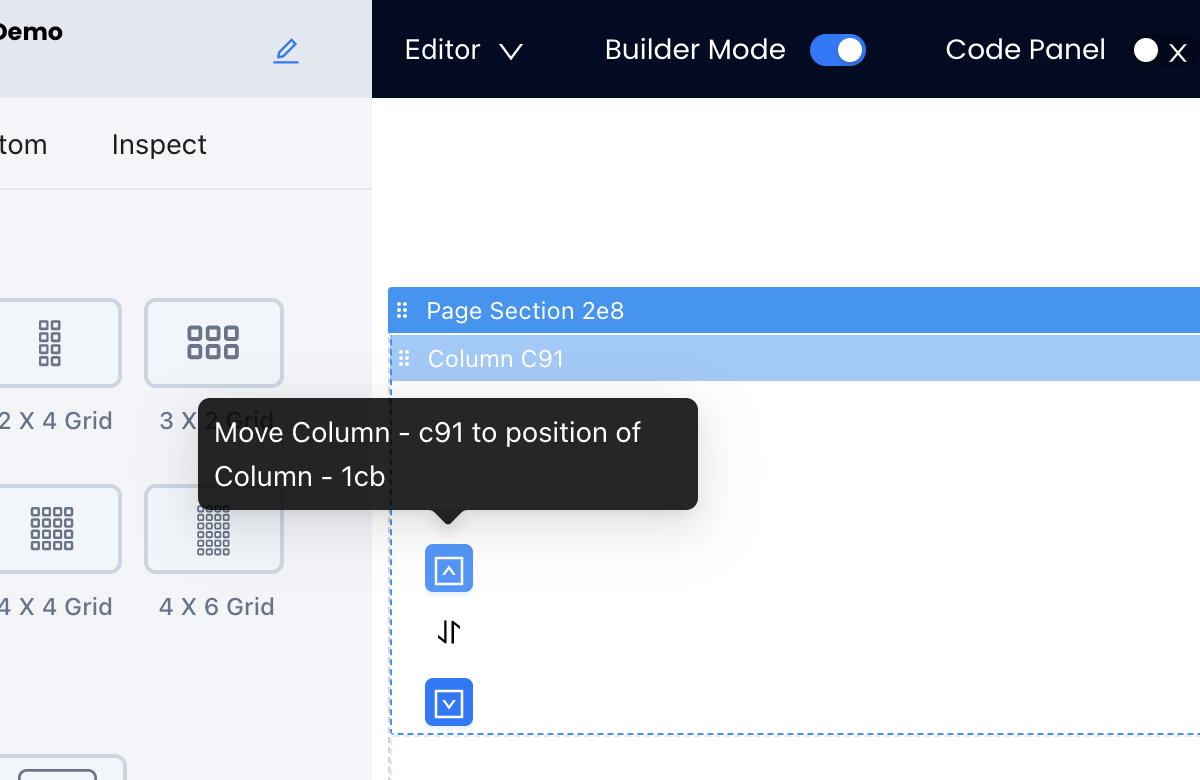
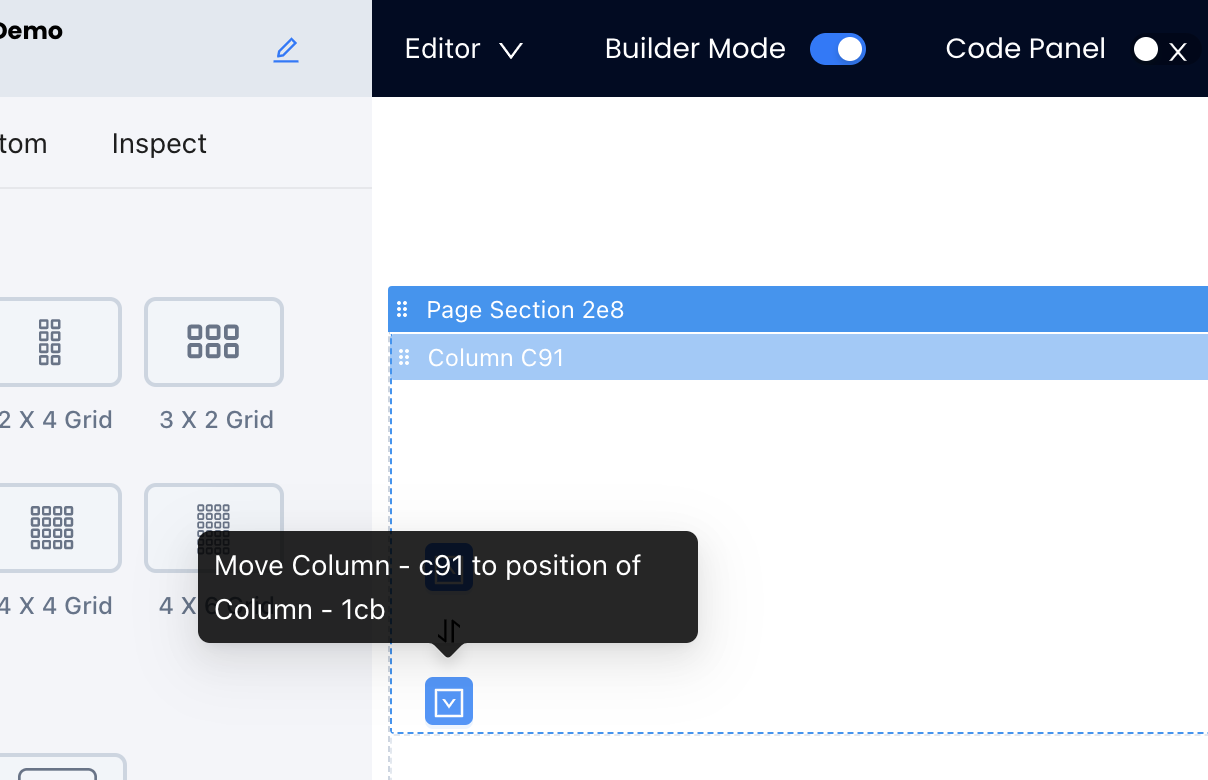
Swapping Components
Components can easily be swapped by selecting the floating Up or Down arrows inside of the far left side of the Canvas.


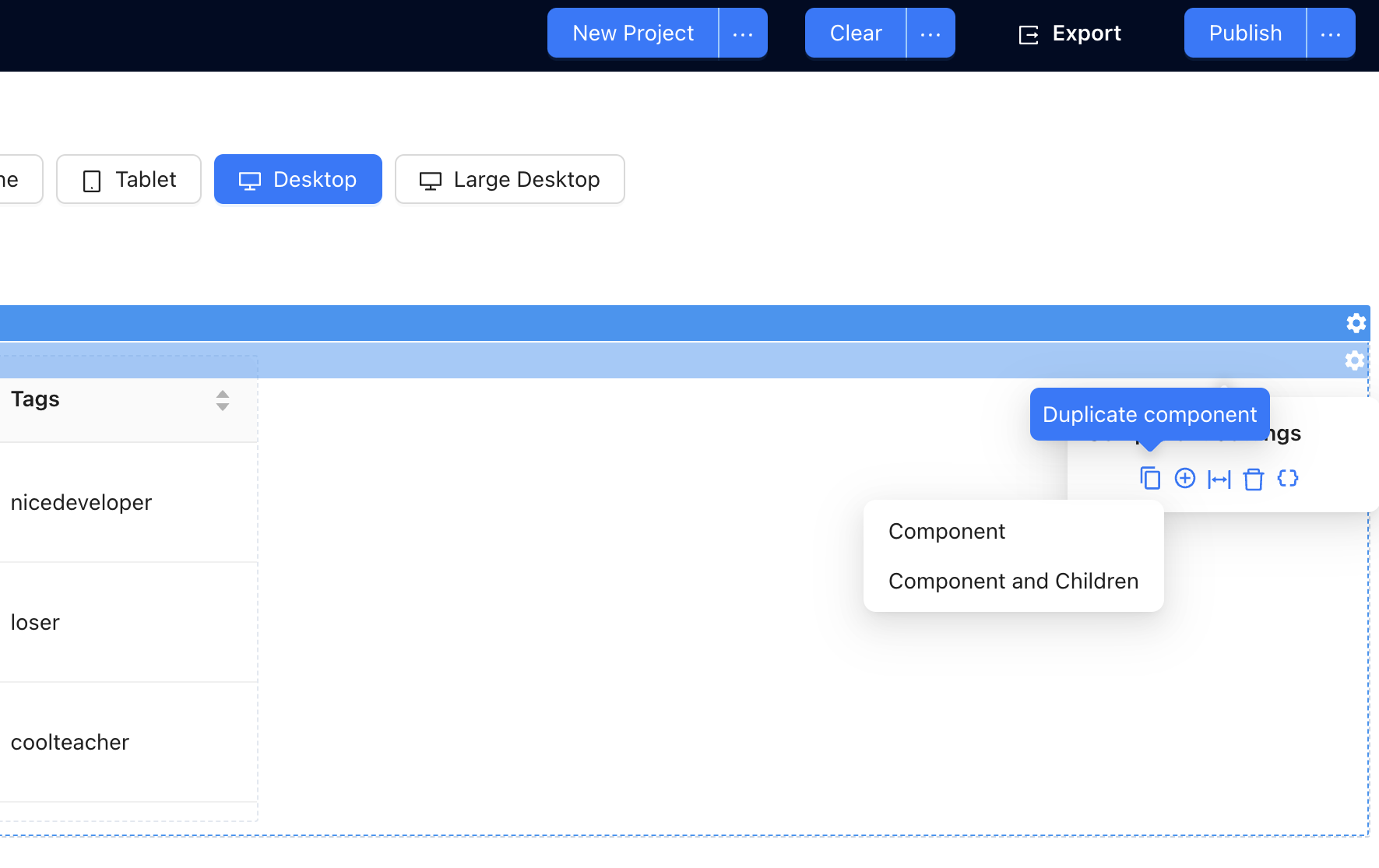
Duplicating Components
Duplicating components allows users to replicate any previously created components onto the same page. There are two types of component duplication:
- Component: Copies on the top level component selected only.
- Component and children: Copies the top level component selected and all children of that component.


Copying and Pasting Components
The Copy and Paste feature allows you to use keyboard shortcuts to duplicate components and their children easily within the UI.
Option One - Keyboard Shortcut: Use the CNTRL + C to copy component code, select a parent component which accepts this type of component and then press CNTRL + V and the duplicate component will be pasted into the parent.
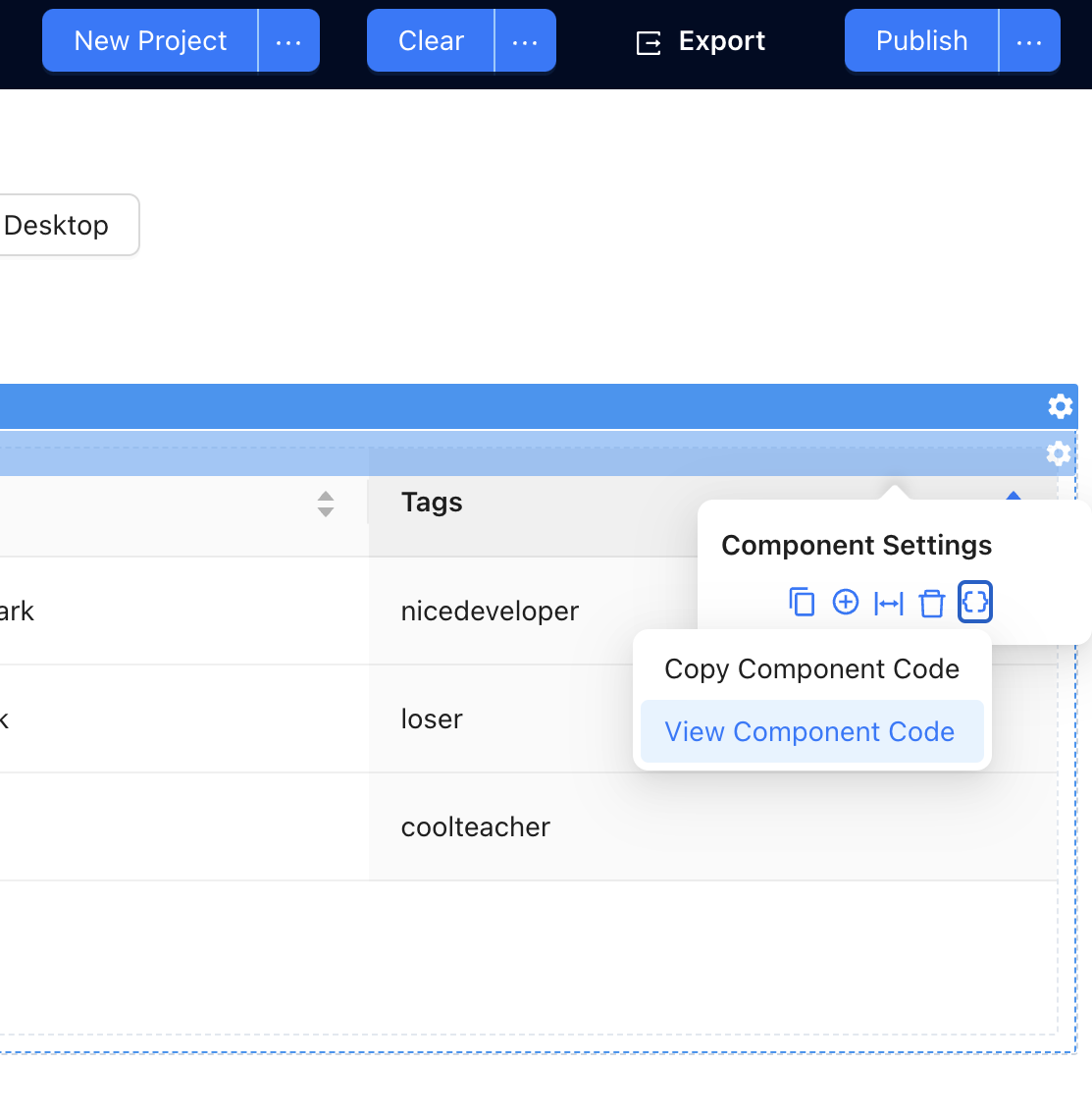
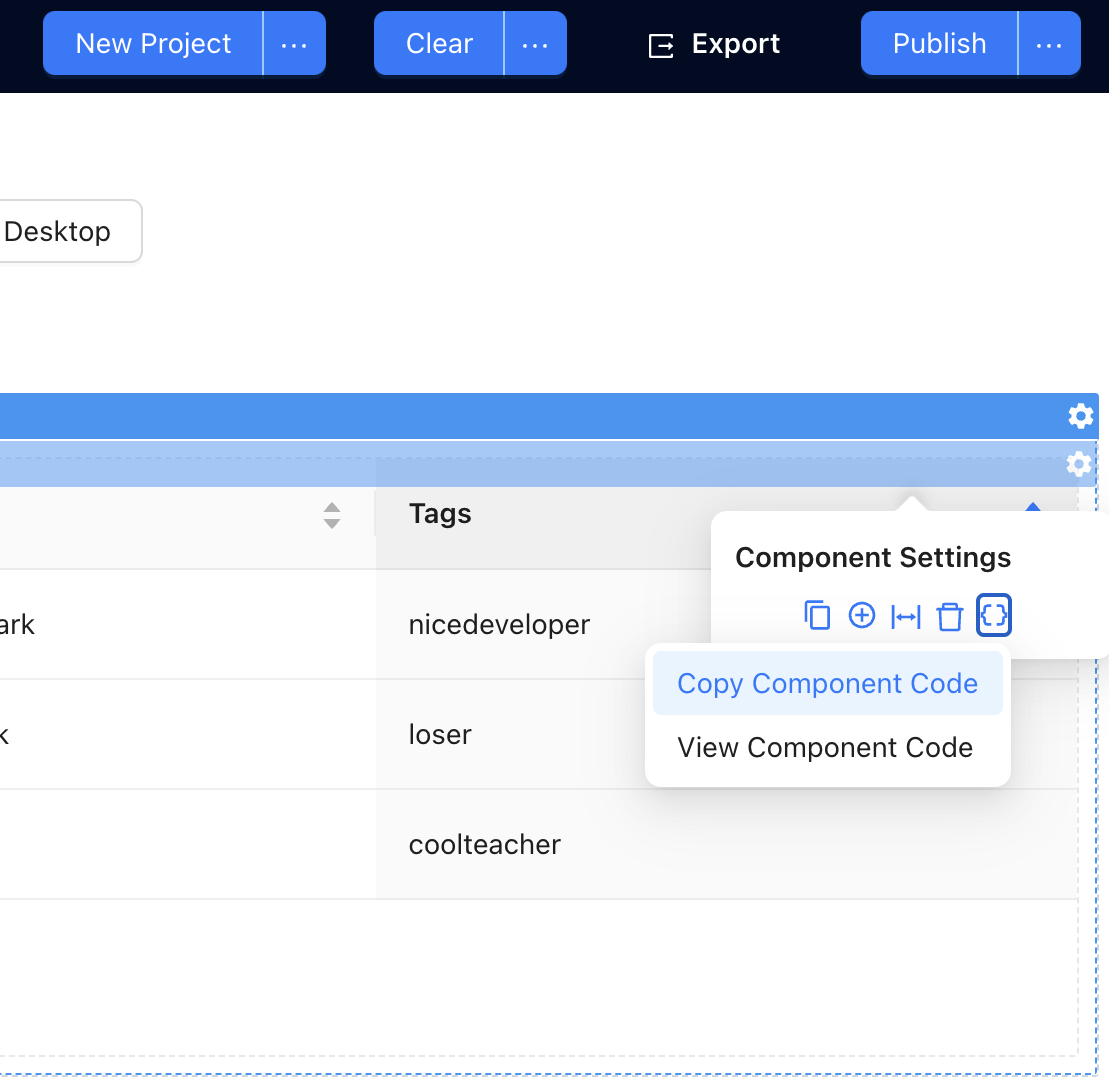
Option Two - Manual Selection: Select the gear icon from the top-right corner of the component to open Component Settings and then select the { } icon. Choose to Copy Component Code. Select a parent component which accepts this type of component and then press CNTRL + V and the duplicate component will be pasted into the parent.

View Component Code
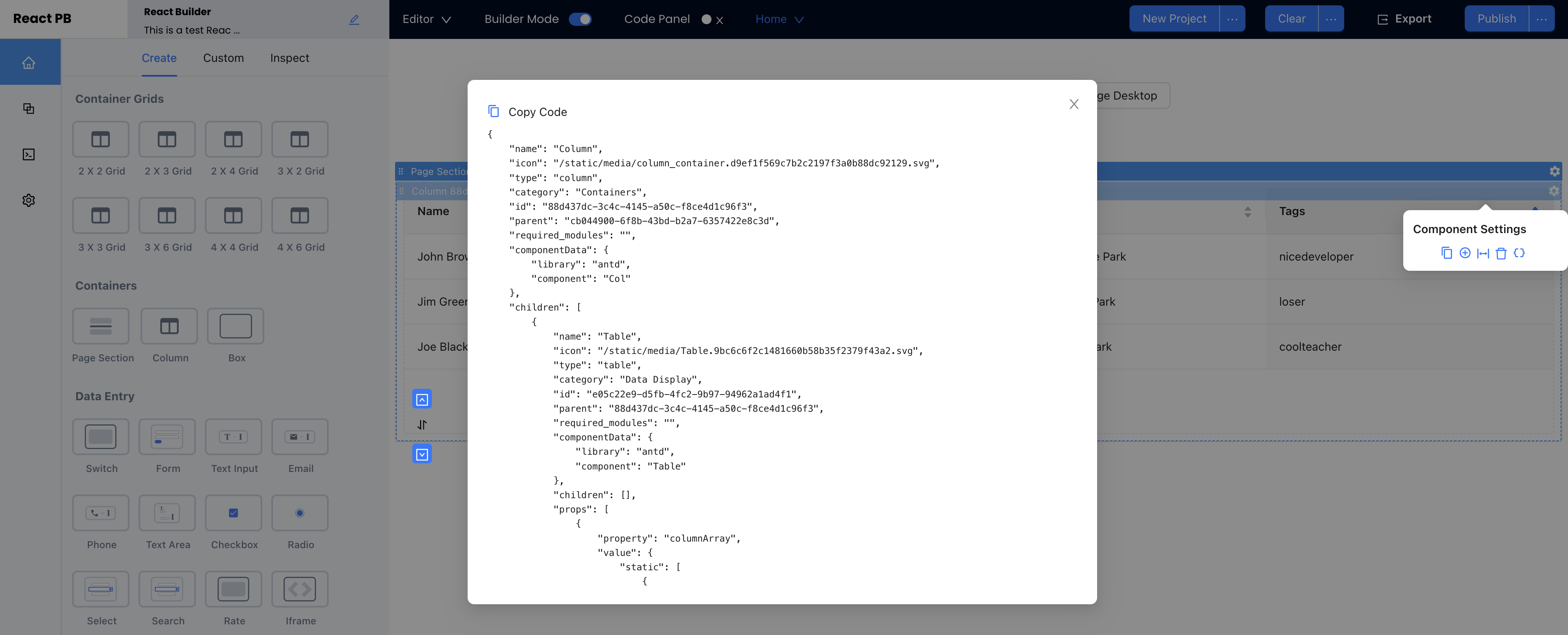
Sometimes you may want to view the component code, before copying it to your clipboard. In this case, simply select the gear icon from the top-right corner of the component to open Component Settings and then select the { } icon. Choose to View Component Code.