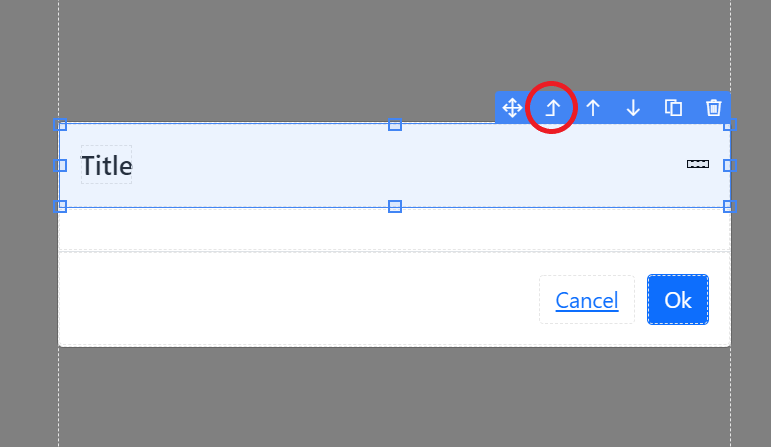
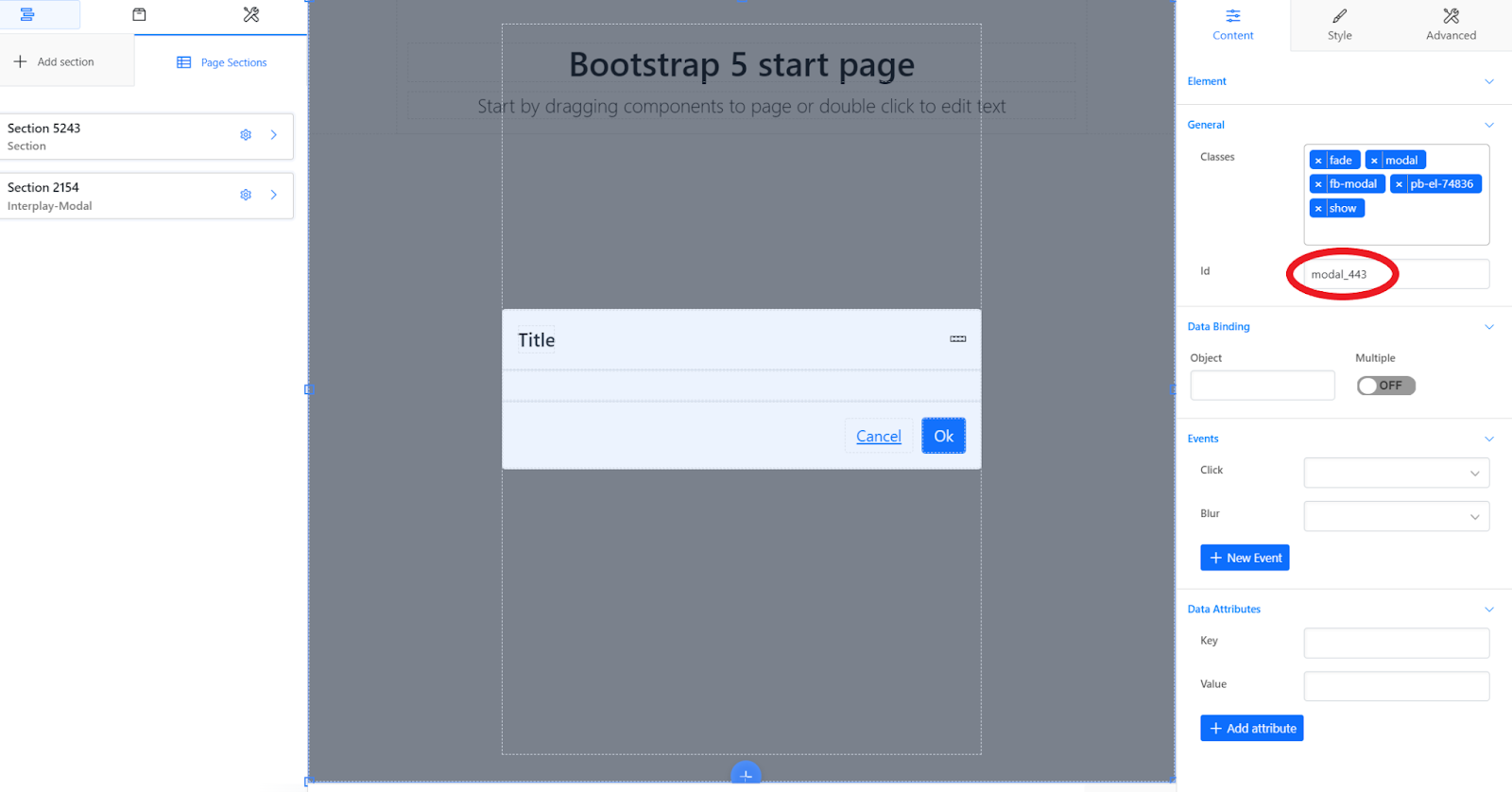
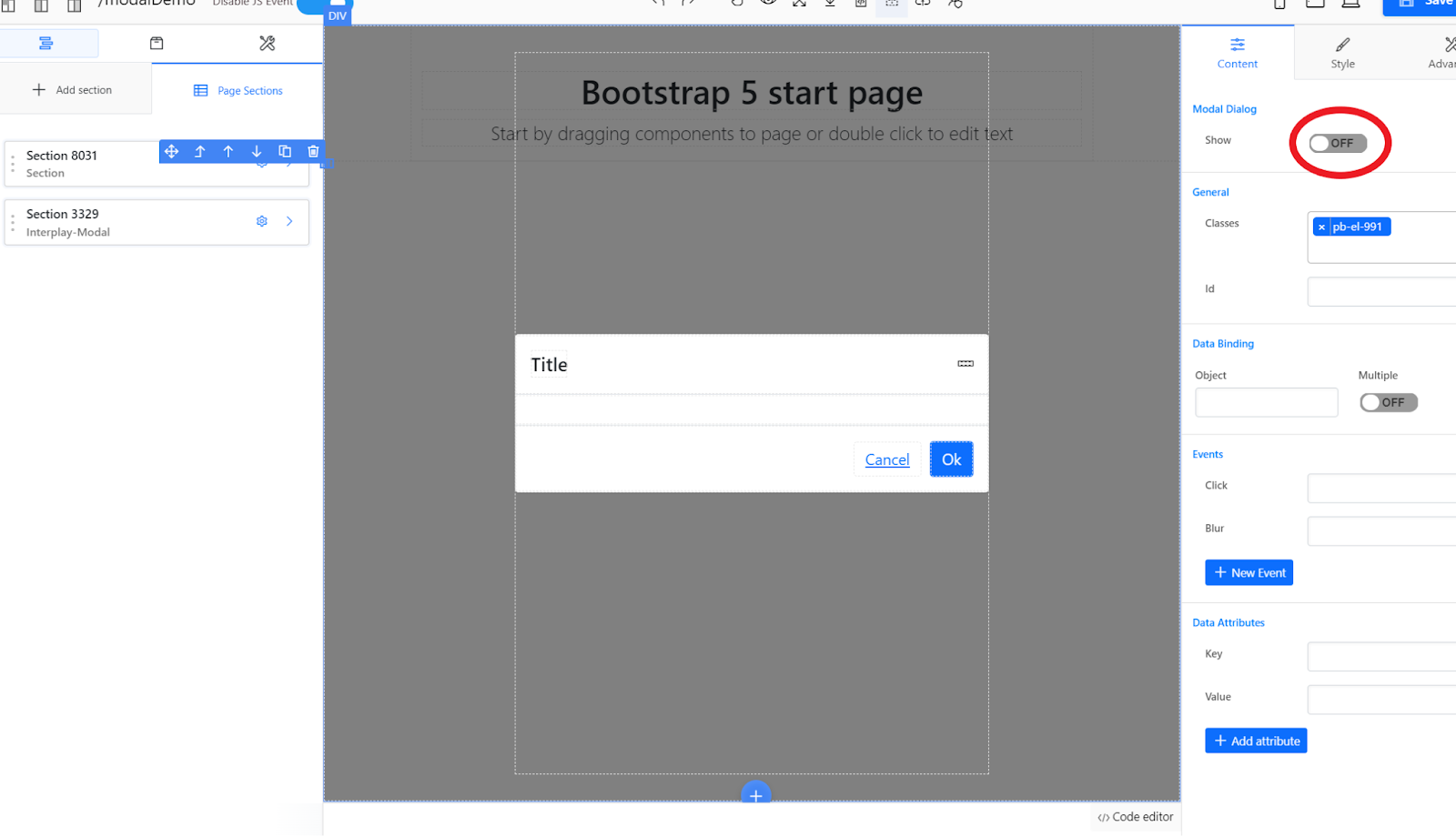
Step 1: Drag and drop a modal dialog component. First go to the page sections tab and select the section which says “Interplay-Modal”. Then, select the modal and keep clicking “Select Parent” until the area you are highlighting covers the whole page and has an id. This id will be “modal_###” where the “###” represents a random three digit number. Remember this id.
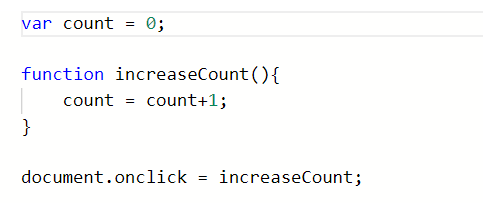
Step 2: Go to the third tab, which says “Configuration” (it looks like a wrench and screwdriver icon), then click on the edit button under “Javascript”. Create a variable which represents the number of clicks on the page and set it to 0. Then, write a function that increments this variable. Set “document.onclick” equal to this function (in other words call it when the document is clicked).
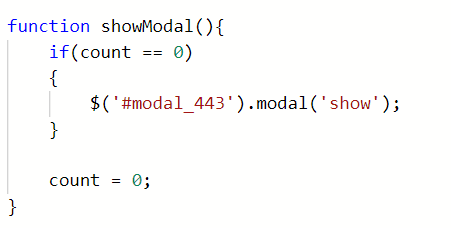
Step 3: Create a new function which will show the modal dialog if the number of clicks is 0. The code to show modal dialog is “${‘#modal_id’}.modal(‘show’)”. Also, reset the number of clicks to be 0 at the end of this function.
Step 4: Use “setInterval(function, interval)” to call the function from step 3. The first argument represents the function you want to call, and the second argument represents the time interval you want to call it (in milliseconds).
Step 5: Save your Javascript code, then go back to the page sections tab. Select the “Interplay-Modal” section. On the right side, there is a button under “Modal Dialog” which says “Show: ON”. Click the button to turn it off and save the page.