This document has listed some shortcuts and suggestions for a code editor which will help in the quick development of the site with the page builder.
The below example will help you to understand how and where these suggestions will add. So go through the documentation or watch the video at the end.
Step 1: You can modify or add the behavior of the site also by using the Javascript/Jquery editor. Click on the Configuration from the left panel. And open the editor of the javascript.
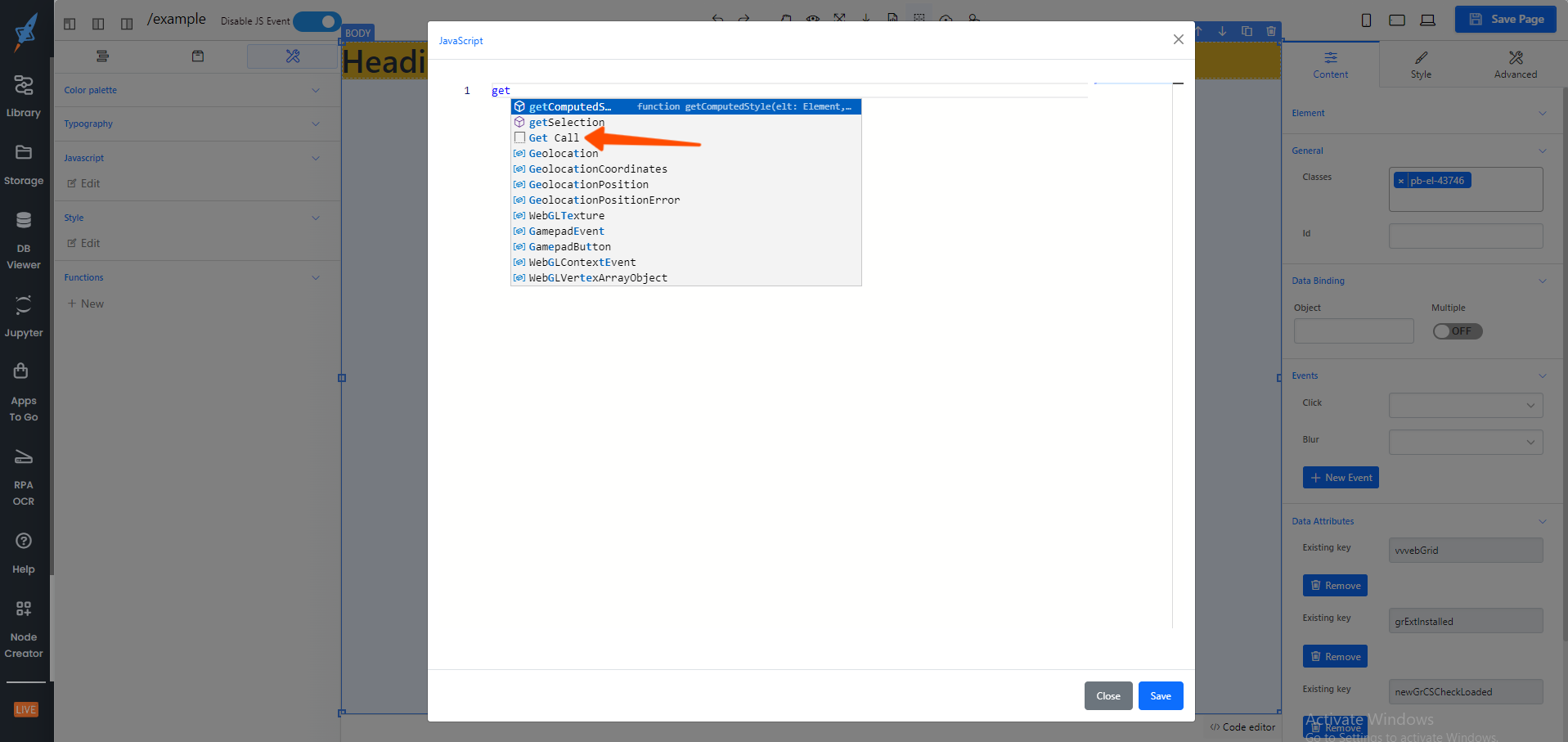
Step 2: Wrote the letter of the action and the editor will give the suggestion in the dropdown. For Example, Here I want to add the GET call for fetching some data from the DB. So I will write the Get into the editor and suggestions will display.
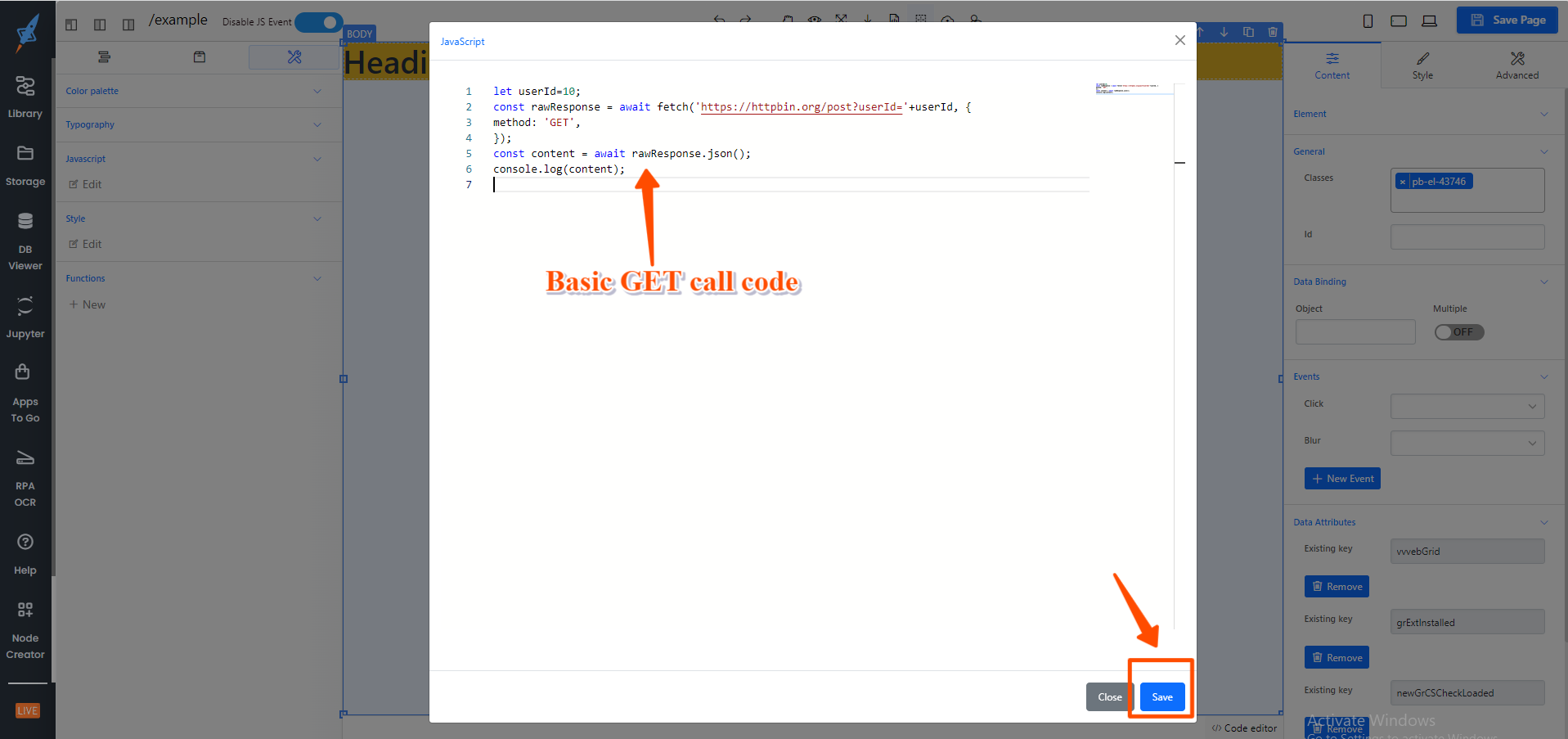
Select the suggestion and it will add the basic code to the editor.
You need to update the code as per your requirement and save the change at the end.
Available suggestions List:
| Action | Shortcut / Suggestion | Description |
|---|---|---|
| GET | get call | Add GET API call |
| POST | post call | Add POST API call |
| Async block |
Async Block |
Add empty async block |
| For loop | For Loop |
Add empty for loop block |
| Hiding the element |
Hide Element |
Add the JQuery code to hide the element by Id |
| Showing the Element |
Show Element |
Add the JQuery code to show the element by Id |
| Adding the attribute to any element | Add Attributes |
Add the JQuery code to add a new attribute to the element by Id |
| Removing the attribute to any element |
Remove Attributes |
Add the JQuery code to remove an attribute from the element by Id |
| Implement WebSocket | WebSocket Call |
Add the basic code for the WebSocket call |
| Finding the element and applying the CSS | Find Element |
Find the element by class name and apply the CSS properties |
| Checking whether the element has applied a class or not | Hash Class |
JQuery code to check whether an element has class or not |
| Adding a new class | Add Class |
Add JQuery code to add class to an element by Id |
| Removing a class | Remove Class |
Add JQuery code to remove the class from an element by Id |
| Selecting an element by the selector and finding the value | Select Option |
Add JQuery code to select any element by the selector and get the value |
| Finding the parent element by the selector | Parent Element |
Add JQuery code to find the parent element with selector and can able to add the CSS to that parent element |
| Finding and selecting a value from the array of objects and bind to the dropdown | Fill Select |
JQery will add simply add the data to the dropdown dynamically |
Demo video of the using code editor shortcuts/suggestions