Object Properties
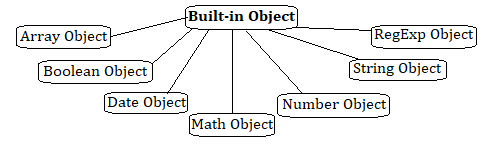
First off, the Msg Object is a standard JavaScript Object that comes with existing properties. The Msg Object can be altered throughout a flow by adding or deleting the properties of the JavaScript Object.
The value of a property can be any valid JavaScript type, such as:

Boolean – true, false
Number – eg 0, 123.4
String – “hello”
Array – [1,2,3,4]
Object – { “a”: 1, “b”: 2}
Null
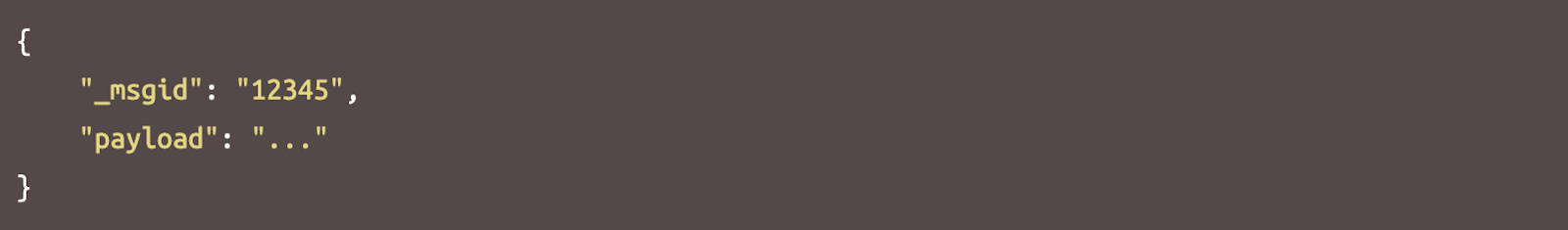
One of the most important properties is the Payload Property! This is the common property that most nodes will be working with. The other property is the _msgid Property which gives each node a unique identifier.

In the diagram above, our Javascript Object contains the _msgid property valued at “12345” and the payload property equal to “…”. This is a simple Javascript Object that can be passed through nodes and displayed using a debug console
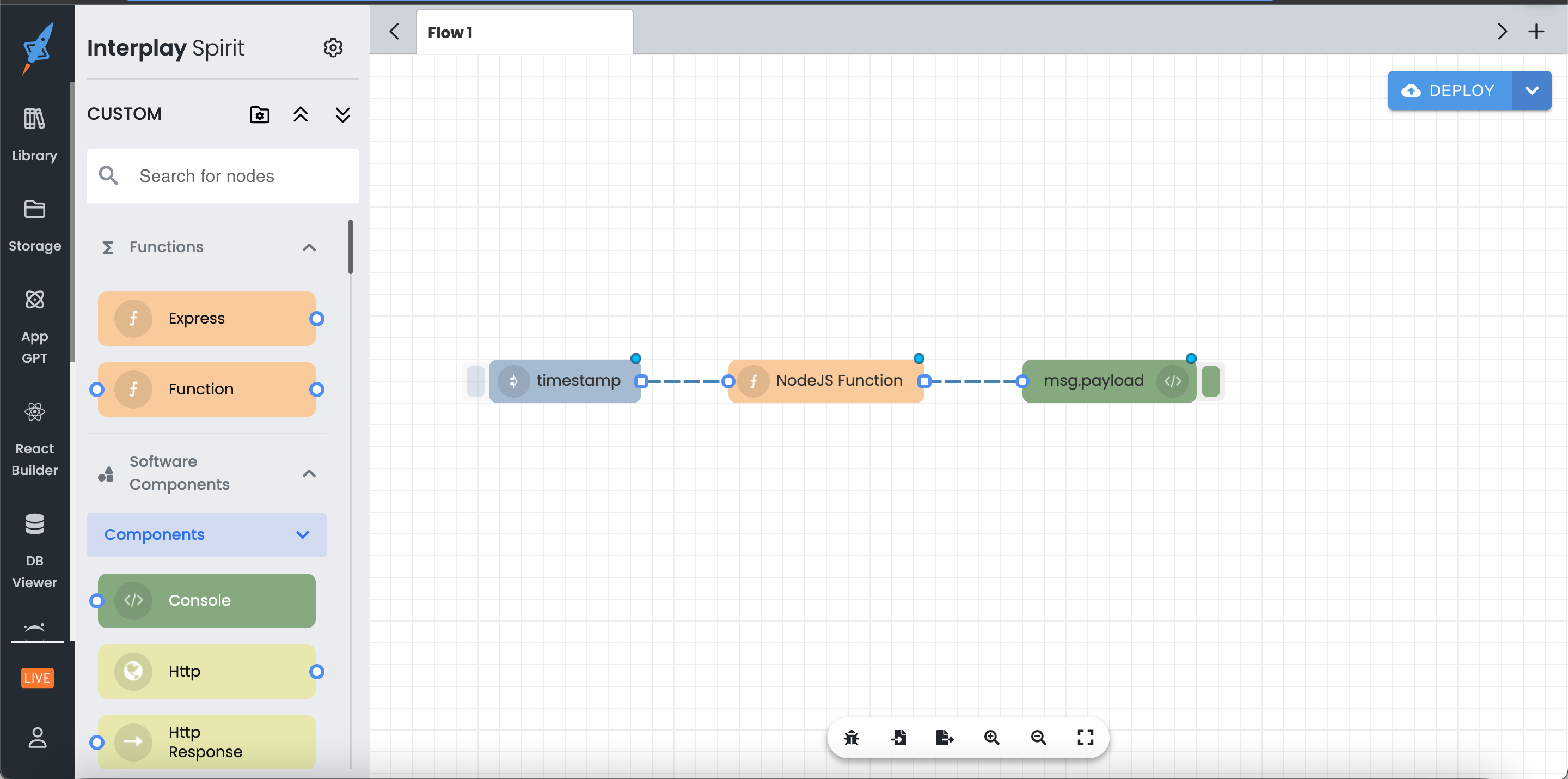
Object Properties in Interplay
In the example photos below, we see a simple flow where an Inject Node sends a timestamp through a Function Node into a Debug Node that will print the contents to our Debug Console. The Function node only returns the same Msg Object that was passed in which was a timestamp.

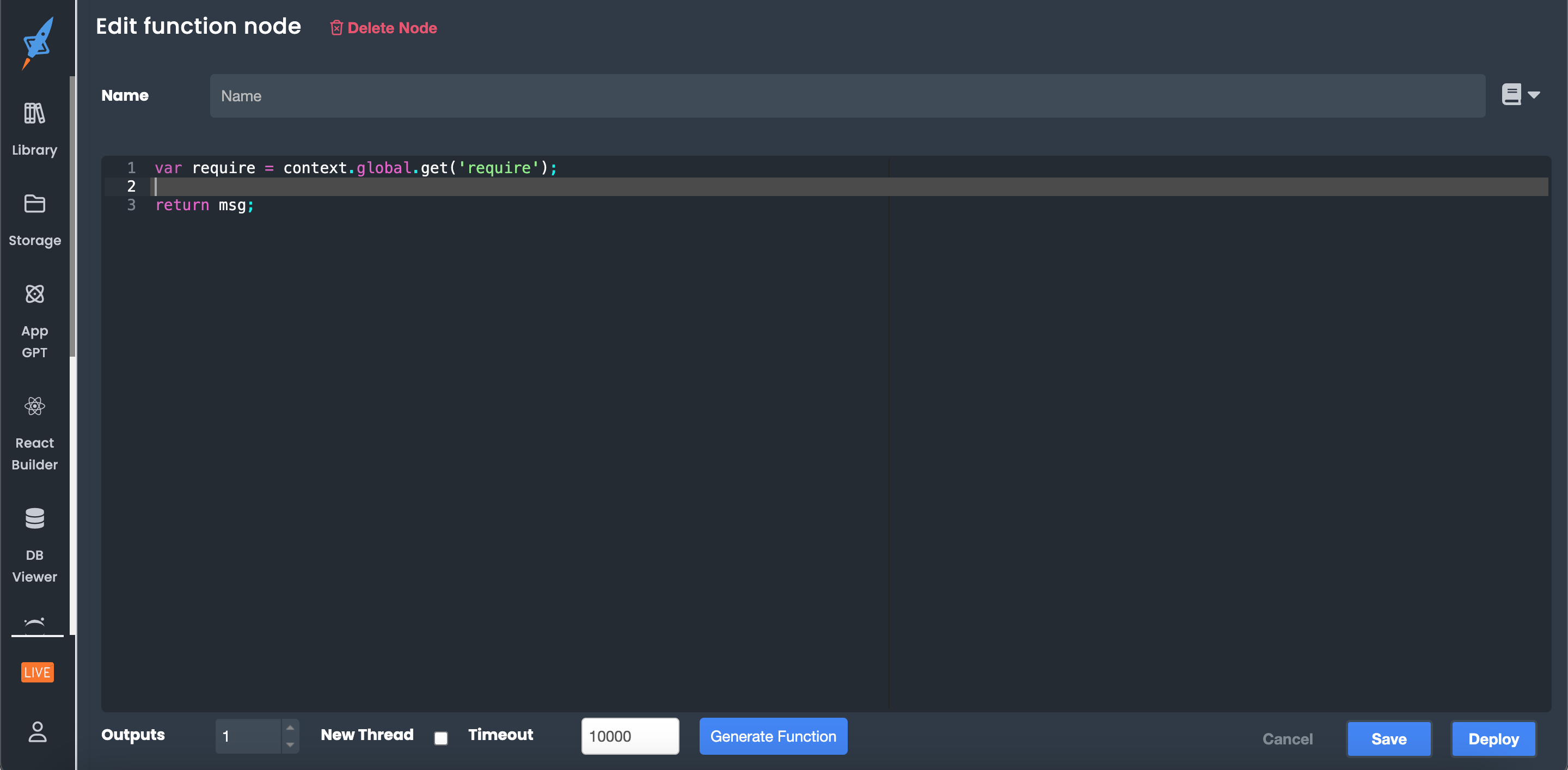
Changing Msg Object in Function Node

QUICK TIP: To debug or view the current status of an Msg Object, just attach a Debug Node to the end of your current flow and it will print the Msg Object to the Debug Console.
Summary

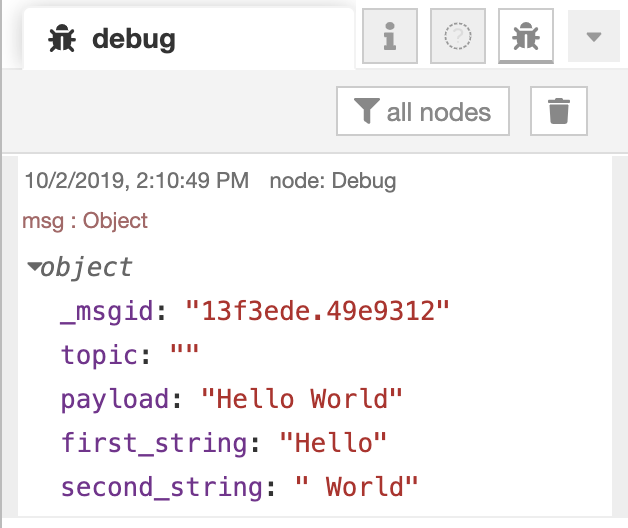
From the Debug Console above, we can see our Msg Object comes with three standard properties: Topic, _msgid, and Payload.
Key Terms:
Topic = Topic can be used to save additional properties for your Msg Object. Be careful with this because some nodes use the Topic Parameter by Default and modification could result in an error.
_msgid = A node identifier that Interplay attaches to each Node and can be used to track message objects.
Payload = The data intended to pass through your flow.
Besides our three standard properties, our Javascript Object also came with two additional properties that we created during our second example. We added two of the properties, first_string and second_string, together and saved the value in our Payload property. Adding properties to your Payload is a common procedure.