This page will show you how to use the selfie camera to create a color picker.
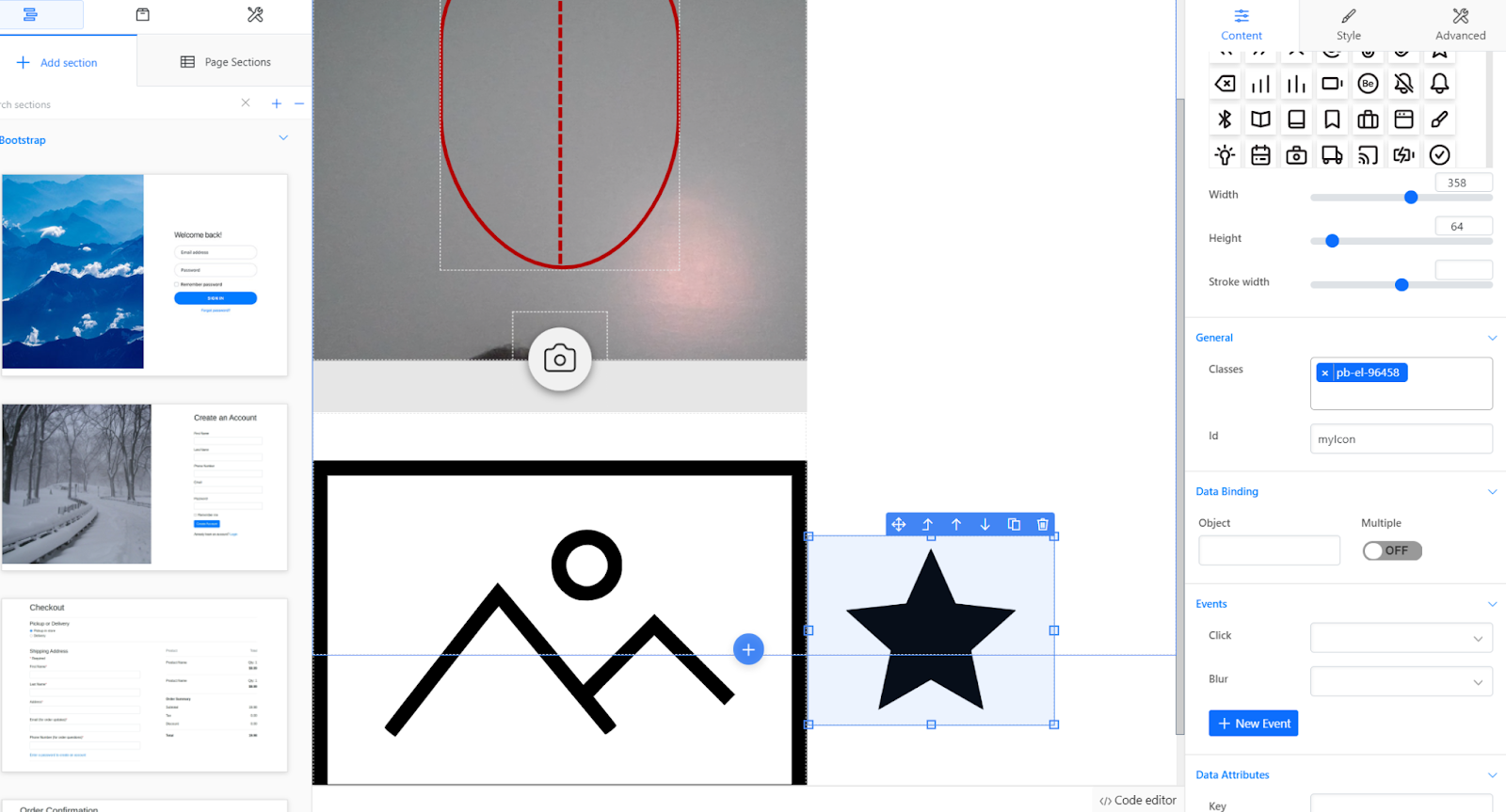
Step 1: Add a selfie camera and image component to the page, and write the code to display the selfie in the image component (for more information, check out the help section for how to use the selfie camera). Also drag an SVG icon and give it an id.
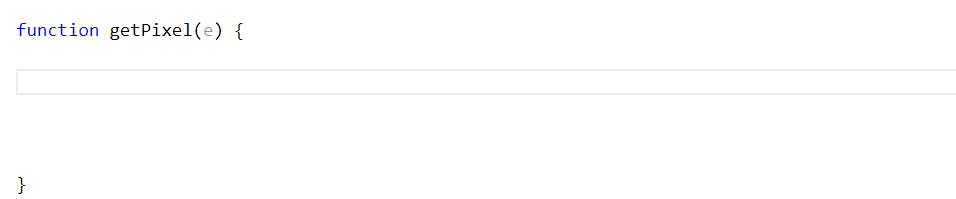
Step 2: Select the image component and add a new event with argument e.
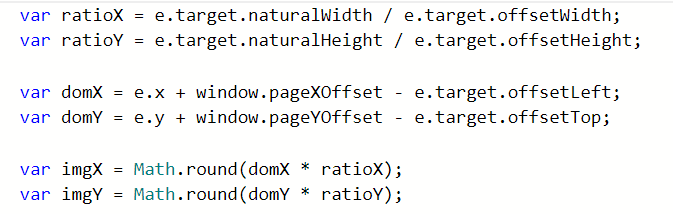
Step 3: Get the X and Y components of the location the image is clicked.
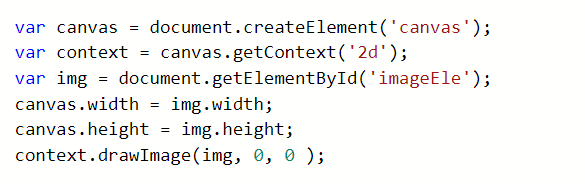
Step 4: Create a canvas, then get the context of the canvas. Use the “drawImage” method of context to draw the image taken by the selfie camera.
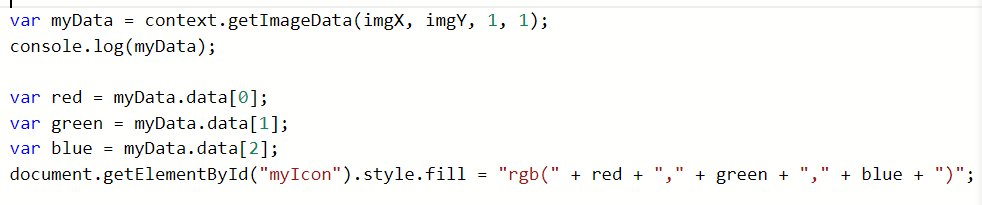
Step 5: Use “getImageData” to get the rgb values at the X and Y values you found earlier. Change the color of the icon with these rgb values by using “style.fill”.