In this Tutorial, we will focus on building a simple Web Page using Get and Post requests.
Step 1. Add a flow and name it a Simple Web Page click on done and deploy.


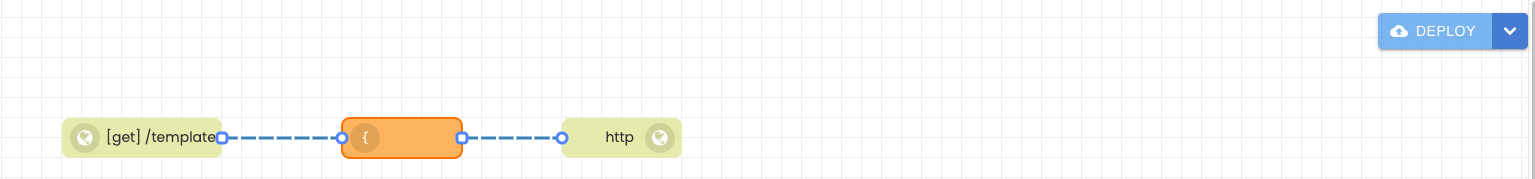
Step 2. Search for HTTP in and HTTP out requests and drag them to the workflow.

Step 3. Search for the Template node and drag it to the workflow.

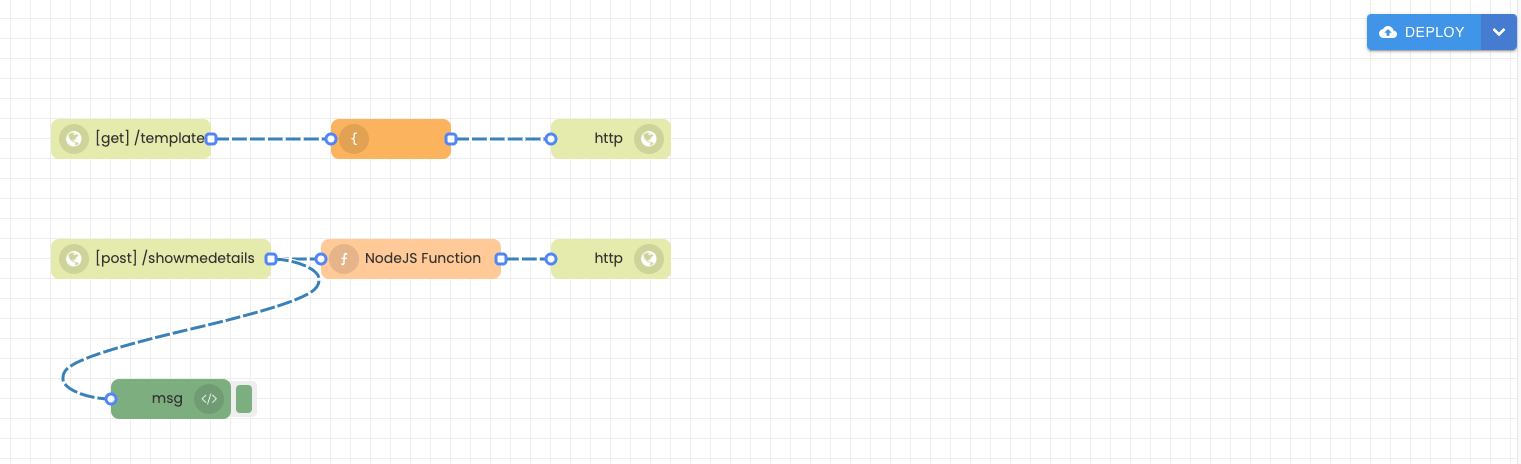
Step 4. Connect the HTTP in with Template node and HTTP out node and deploy.

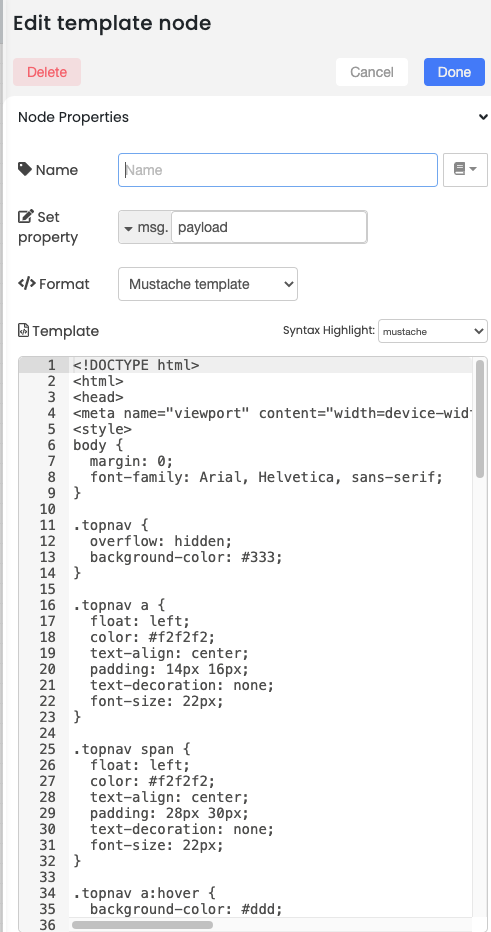
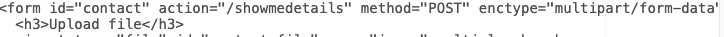
Step 5. Add your personal code to the Template Node click on done and deploy. This particular code includes an HTML page with CSS around it with a call to action POST API template page.

We will be focusing on this in the next step

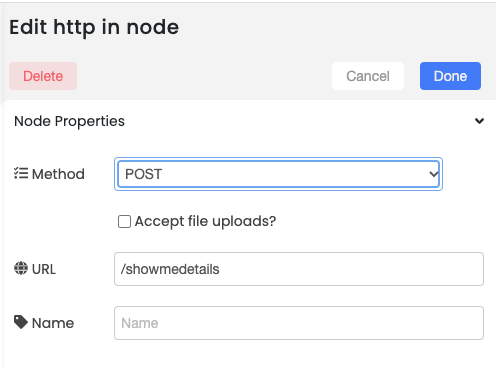
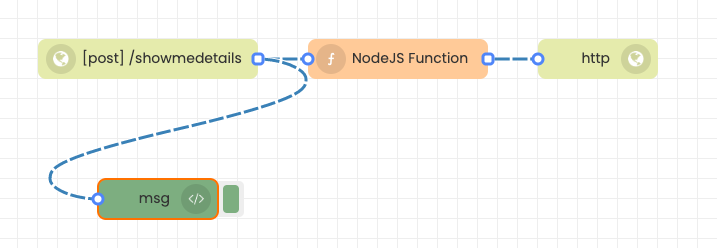
Step 6. Copy and paste the HTTP in and out on the next line below the nodes you've deployed, Drag and drop a function node. Change the GET request method to POST request (on the drop-down menu) add /showmedetails to the URL and add console node (change the output to complete msg object). Now click done and deploy.



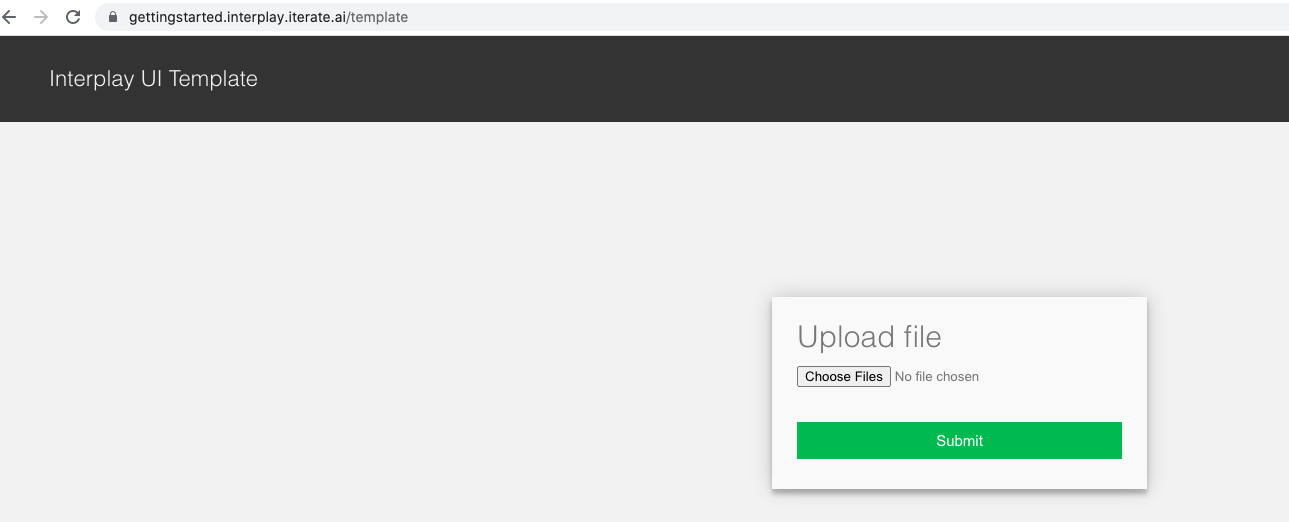
Step 7. Now to load the web page we are going to use the base URL (your iterate instance URL in this case (https://gettingstarted.interplay.iterate.ai/) now add a /template (because that's your get request). So your URL for this example will look like this https://gettingstarted.interplay.iterate.ai/template.

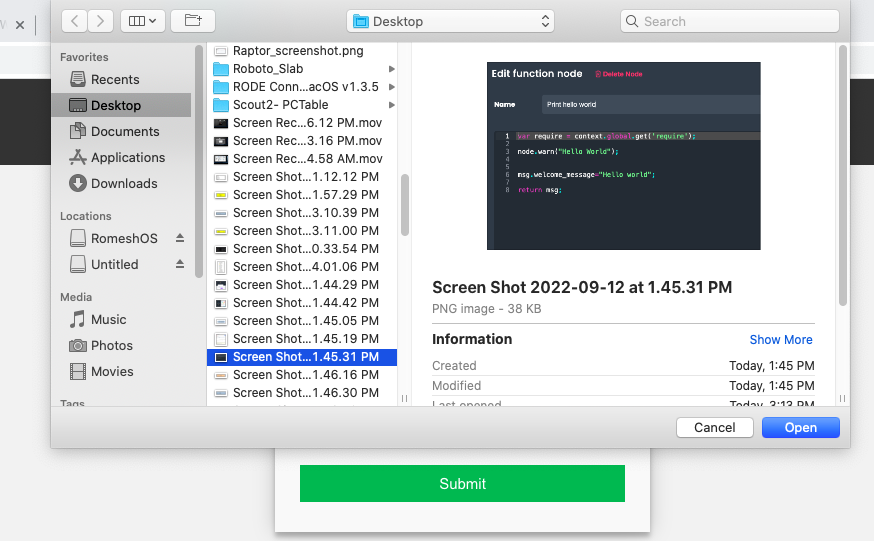
Step 8. Choose a File click open and click submit


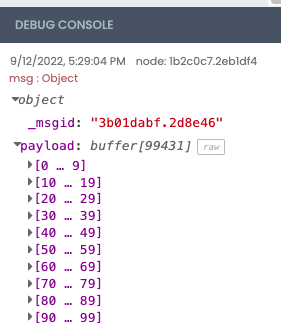
Step 9. Open the msgid click on payload and now you can see the file that you uploaded. Now you can use this file in the function node however you see fit. So when you upload a file to GET it gets called to POST and you can make changes on your function node and send the results back through the HTTP response node.

If you would like to view this tutorial in a video format please click on the link below.
https://www.loom.com/share/d873894890144a87afceffec04b8f754