In this tutorial, we will focus on how to build an HTTP Get / Post inside Interplay.
Steps 1. Click on the top right plus button to add a flow and name it HTTP GET. Click on done and deploy to save your flow.


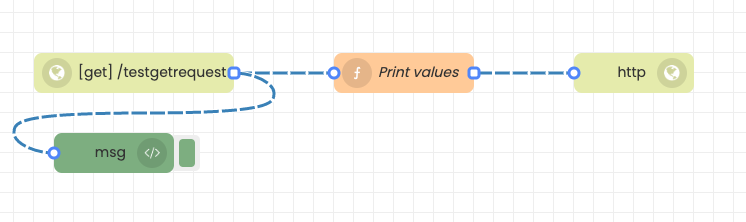
Step 2. Search for HTTP and drag the HTTP in and HTTP out (response) nodes to the workflow.

Step 3. Search for function and console nodes and drag them to the workflow. Change your console node's output complete msg object) and connect all the nodes and click deploy.


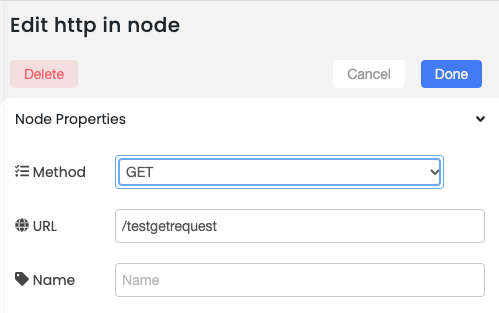
Step 4. Open HTTP In node and give it a URL name in this example let's call it /testgetrequest also name the function node as print values now
click on done and deploy.


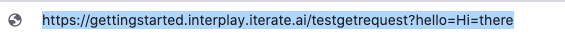
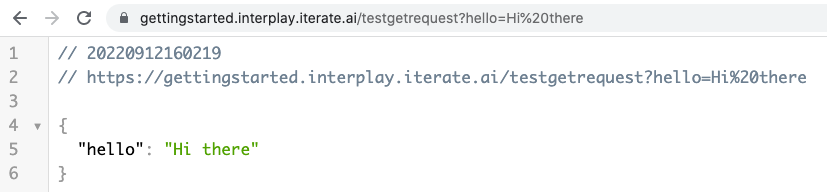
Step 5. Open up a browser and type the interplay's instance URL along with GET
URL (/testgetrequest)?hello= Hi there.) click enter on the browser and you will see a hello: "Hi there" being printed as a get request.


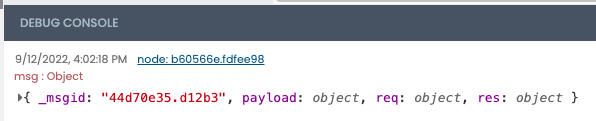
Step 6. Click on the debug console node and since the console node is connected to the HTTP Get node it will start to blink if the node: b60566e.fdfee98 being clicked.

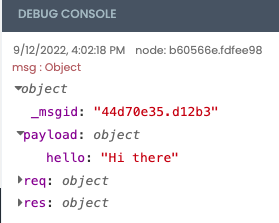
Step 7. Click on the msg Object and you will see the hello: "Hi there" message we sent from the front end of the browser being printed on the debug console

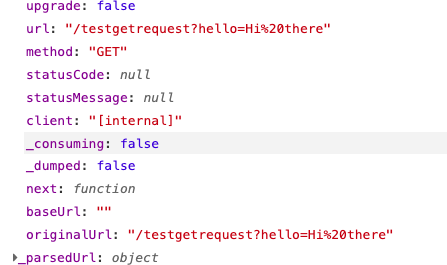
Step 8. If you click on the req: object you will be able to see the GET, original URL, params, URl and etc.

If you would like to view this tutorial on video please click on this link.
https://www.loom.com/share/06a897aa467e48738e66225a85bcc08d