We will focus on how to change a Get request Node to work with the Post request.
Steps
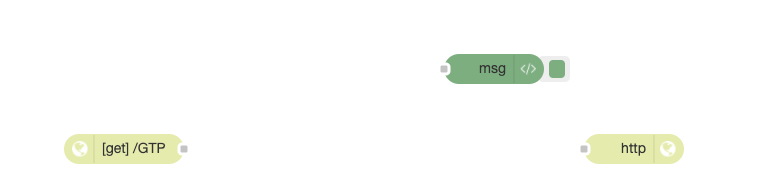
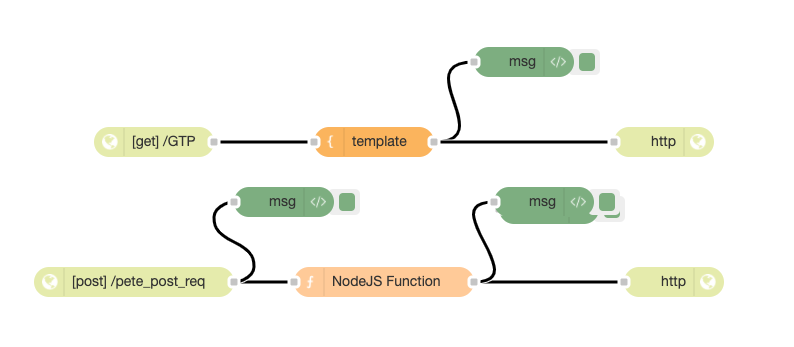
1) Drag and drop HTTP in node (name the HTTP in Node) and HTTP response nodes along with Console node set to complete msg object.

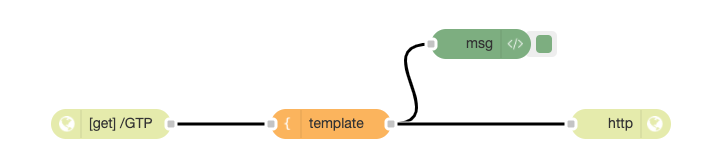
2) Open up a template node from the components menu and connect all the nodes and click deploy.

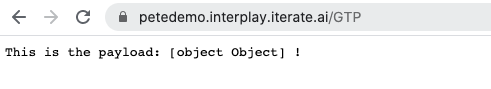
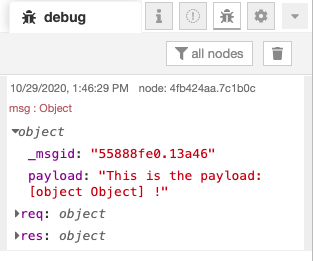
3) Open up a browser and type in the (instance name).interplay.iterate.ai/(HTTP IN GET Name). "This is the Payload" message is from the template (HTML) node. Also click on the debug menu to see if you see the same payload message.


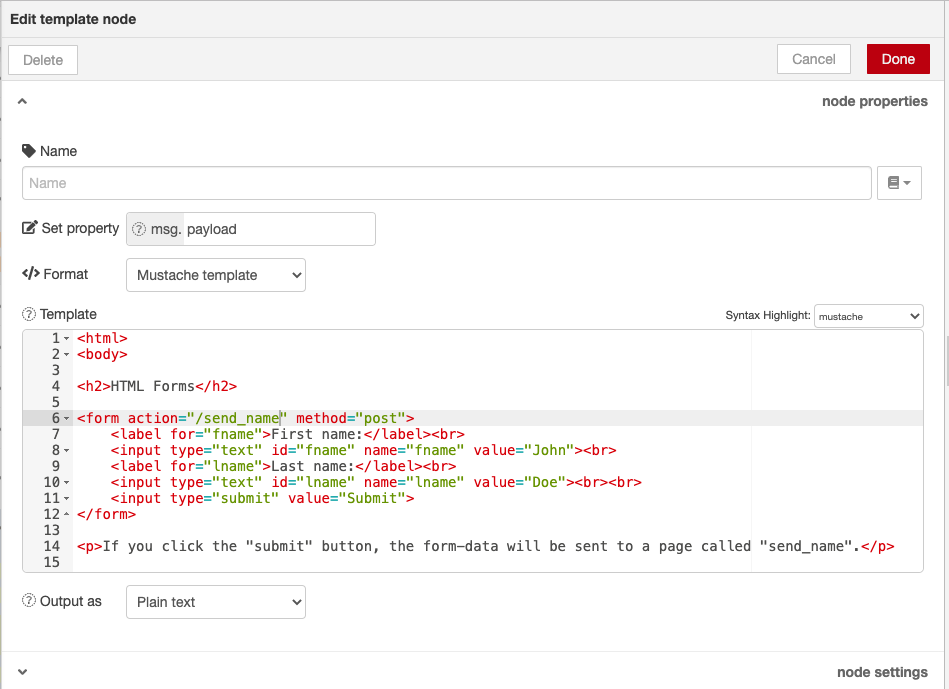
4) Double click on the template and add HTML name form in this example, click ok and deploy. Also set the property to msg.payload so the everything inside the template will become msg.payload.

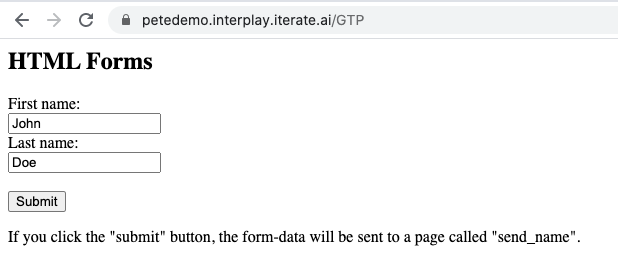
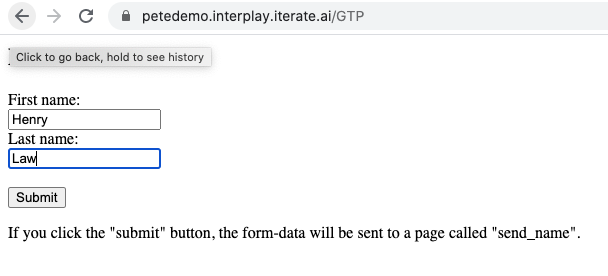
5) Open up a browser to and type the URL (instance name).interplay.iterate.ai/(HTTP IN GET Name).

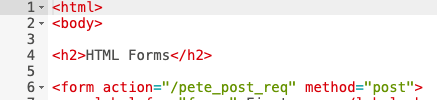
6) Open up the Terminal and change the "form action" to preferred name (in this example it's pete_post_req) that's also going to be your POST HTTP In name. Click on done and click deploy.

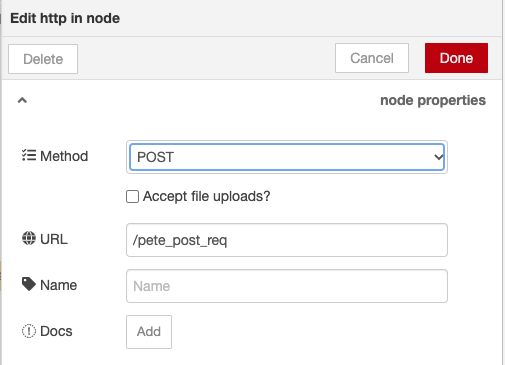
7) Drag and drop HTTP in node double click and change the method to POST and give it the same name as on the form action (line 6) in this case its "pete_post_req and click done. Also drag and drop Node.js function node, HTTP response node and console nodes. Connect all the nodes and click on deploy.


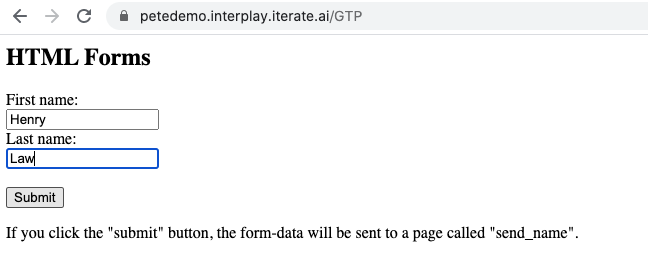
8) Open up a browser and type (instance name).interplay.iterate.ai/(GET HTTP IN name). Change the First and last name from John Doe another name and click on submit to see if the flow is working.

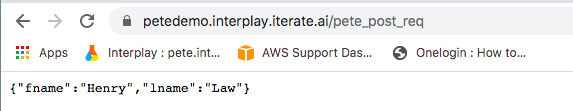
9) Once you click on submit you can see the first name ( fname: Henry) and last name (lname: Law) has been recognized by the POST request. It also changed the URL to the POST request's URL.

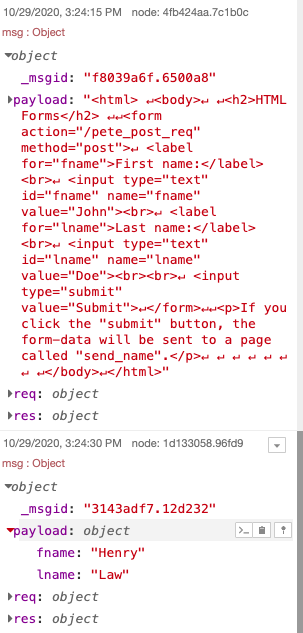
10) We can see the debugger shows that msg.payload includes the f name and the l name.

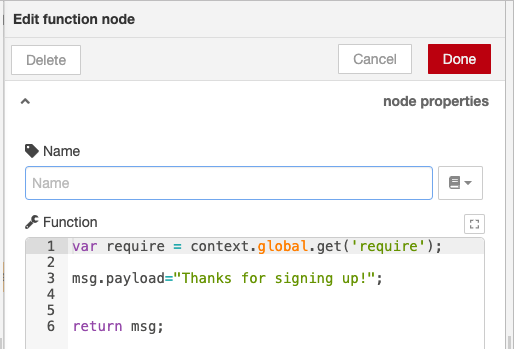
11) We can double click on the Node.js Function node and add msg. payload = "any message you want to send" and click on deploy. This same concept could be used to send out message to customers to communicate that you received their message and you have fixed an issue.



This is how you can use GET request to work with POST request to send that message as response.